- Warum wir?
- Funktionen
- Preise
- White Label
- Blog
- Warum Sie eigentlich kein Cookie-Banner brauchen
- TWIPLAs globales Content Delivery Network verbessert die Ladezeiten drastisch
- Analyse der Benutzererfahrung: Definition, Strategie und wichtigste Tools
- Website Intelligence News Roundup März 2024
- Unternehmensanalytik: Steigerung der Effizienz digitaler Daten für große Unternehmen
- Häufig gestellte Fragen
- Alles über die Funktionen
- So installieren Sie den Tracking-Code
- Leitfäden
- Integration mit anderen Plattformen
- Rechtliches, Datenschutz & Zertifikate
- White Label Analytics
- Glossar
- Partnerprogramm
- Kontaktieren Sie unser Team
Ereignisverfolgung
Erkennen Sie jede Aktion oder jedes Ereignis auf Ihrer Webseite!
In diesem Untermodul können Sie Ihre eigenen Tags für jedes Ereignis erstellen, das Sie verfolgen möchten, sie zu Ihrer Webseite hinzufügen und sehen, wie sich das Auslösen eines Ereignisses im Laufe der Zeit entwickelt. Sie können auch das Auto-Tracking verwenden, um Ihre Webseite nach Standardelementen zu scannen, ohne zusätzlichen Code hinzufügen zu müssen, und diese sofort verfolgen. Diese Funktion hilft Ihnen ungemein bei der Verfolgung von Ereignissen.
Wichtiger Hinweis: Manuelles Event-Tracking ist für Wix-Webseiten nicht verfügbar (es können keine benutzerdefinierten Tags erstellt werden, da es keine Kontrolle über den Code für bestimmte Elemente auf der Seite gibt). Lediglich das Auto-Tracking wird funktionieren.
Dieser Support-Artikel ist in die folgenden Abschnitte gegliedert:
- Automatisch verfolgte Ereignisse
- Alle ausgelösten Auto-Events werden verfolgt
- Liniendiagramm
- Auto-Tracking-Vorschau
- Live-Tracking-Vorschau
- Verfolgte Ereignisse filtern und gruppieren
- Manuell verfolgte Ereignisse
- Alle ausgelösten manuellen Ereignisse werden verfolgt
- Liniendiagramm
- Ereignis-Tag-Generator
- Integrieren eines Ereignis-Tags in Ihre Webseite
- Einstellungen für die Ereignisverfolgung
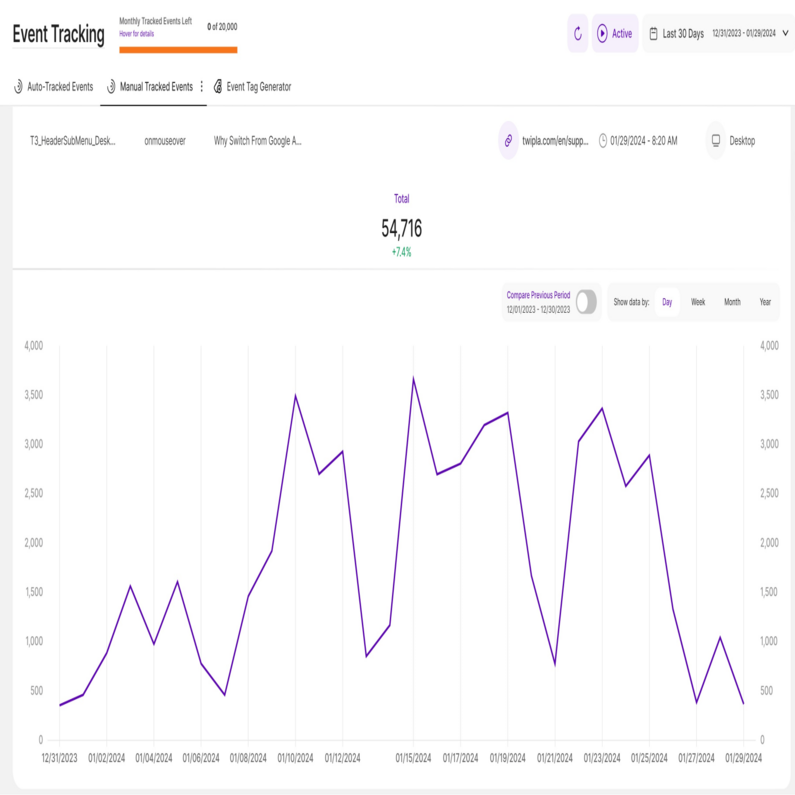
Direkt über den Kacheln sehen Sie eine Datumsauswahl. Damit können Sie einen bestimmten Zeitraum oder einen bestimmten Tag auswählen, für den die Daten auf dem Dashboard angezeigt werden sollen.
Es ist wichtig, die Darstellung der Daten auf bestimmte Daten oder Zeiträume zu beschränken, in denen Sie potenzielle Kampagnen durchgeführt oder andere Strategien umgesetzt haben. So können Sie die Wirksamkeit dieser Maßnahmen bewerten und die gewonnenen Erkenntnisse für die künftige Planung nutzen.
Einige allgemeine Hinweise
- Stellen Sie sicher, dass Sie Ihre App und den Tracking-Code auf die neueste Version aktualisiert haben (ersetzen Sie den aktuellen Tracking-Code durch den kürzlich veröffentlichten), damit Sie von dieser Funktion profitieren können.
- Das Limit für die einbezogenen Ereignisse besteht auf monatlicher Basis. Wenn Sie Ihre Daten zurücksetzen, wird der Zähler der ausgelösten Ereignisse nicht zurückgesetzt. Die Aufzeichnung beginnt im nächsten Monat oder ab dem Zeitpunkt, an dem ein Upgrade stattfindet und das Limit aufgehoben wird.
- Viele Elemente enthalten Beschreibungen, wenn Sie mit dem Mauszeiger darüber fahren. Lassen Sie Ihren Mauszeiger einfach über verschiedene Elemente gleiten und entdecken Sie, wie viele Daten tatsächlich in einer Kachel stecken.
Automatisch verfolgte Ereignisse
Die erste Registerkarte dieses Untermoduls ist die Registerkarte "Automatisch verfolgte Ereignisse". Sie ist in zwei Abschnitte unterteilt, "Alle ausgelösten Auto-Events werden verfolgt" und das "Liniendiagramm".
Zusammen bieten diese Abschnitte einen vollständigen und aufschlussreichen Überblick über die Ereignisse, die ausgelöst wurden und automatisch verfolgt werden.
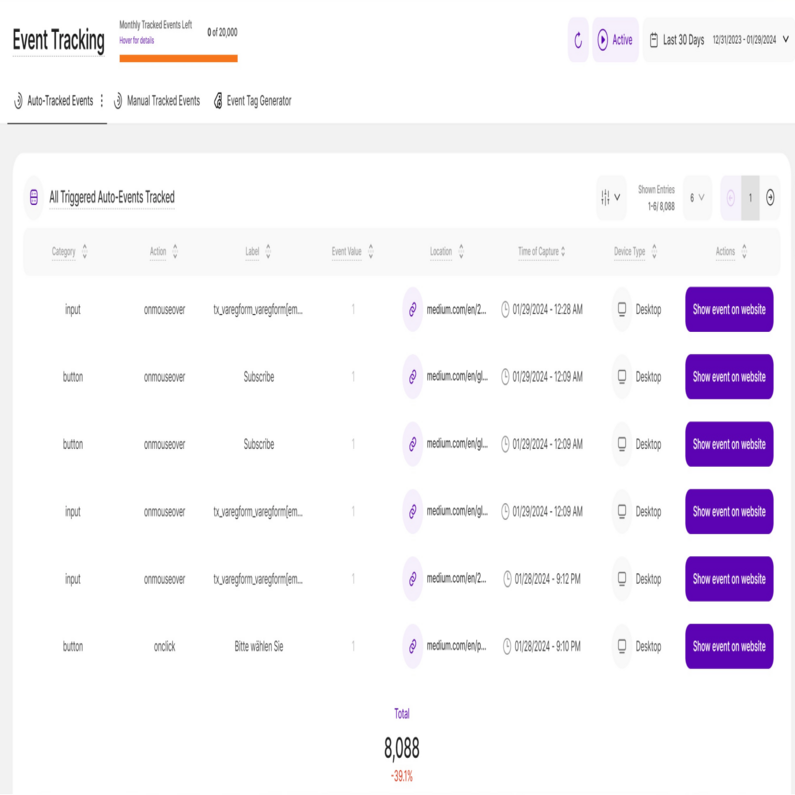
Diese Tabelle gibt einen Überblick über alle automatisch verfolgten Ereignisse, die während des ausgewählten Zeitraums ausgelöst wurden. Jede Zeile steht für ein ausgelöstes Ereignis. Wenn also dasselbe Ereignis im ausgewählten Zeitraum 20 Mal ausgelöst wurde, gibt es 20 Zeilen für dieses Ereignis.
Die Tabelle enthält die folgenden Spalten:
- Kategorie: Zeigt den Ereignistyp an, z. B. Eingabe, Auswahl, Textfeld, Schaltfläche, Radiobutton, Kontrollkästchen usw.
- Aktion: Zeigt die Aktion an, bei der das Ereignis ausgelöst wurde, wie onmouseover, onclick, etc.
- Bezeichnung: Zeigt den Namen der Seite an, auf der das Ereignis automatisch nachverfolgt wurde.
- Ereigniswert: Bei automatisch verfolgten Ereignissen ist der Wert immer 1. (optionales Feld)
- Ort: Enthält Details zur URL der Seite, auf der das Ereignis ausgelöst wurde. Wenn Sie auf das Link-Symbol neben der Seiten-URL klicken, wird die entsprechende Seite in einer neuen Registerkarte geöffnet.
- Zeitpunkt der Erfassung: Zeigt das genaue Datum und die Uhrzeit an, zu der das Ereignis ausgelöst wurde.
- Gerätetyp: Gibt an, welcher Gerätetyp verwendet wurde, um das Ereignis auf Ihrer Webseite auszulösen.
- Aktionen: Hier können Sie das automatisch verfolgte Ereignis auf Ihrer Webseite anzeigen.
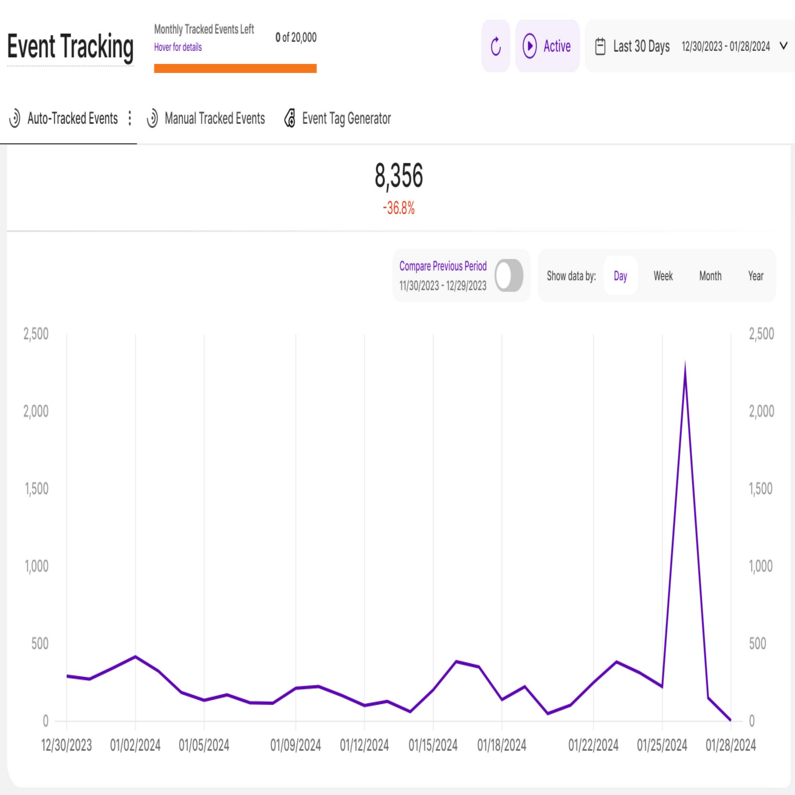
Das Liniendiagramm spiegelt im Wesentlichen die Daten wider, die Sie in der obigen Tabelle sehen. Sie werden feststellen, dass standardmäßig nur eine Zeile sichtbar ist, die sich auf die gesamte Menge der in der obigen Tabelle angezeigten oder gefilterten Ereignisse bezieht.
Wichtige Hinweise:
- Vergewissern Sie sich, dass der gewünschte Zeitraum ausgewählt ist, damit die Daten dem entsprechen, was Sie sehen möchten. Die Standardeinstellung ist "Letzte 30 Tage".
- Oben rechts befindet sich eine Optionsschaltfläche mit der Aufschrift "Vorherigen Zeitraum vergleichen" (mit Daten darunter), mit der Sie Ihre aktuellen Daten mit dem entsprechenden Zeitraum davor vergleichen können. Die hellviolette Linie veranschaulicht die Daten des vorherigen Zeitraums.
- Um detailliertere Informationen zu erhalten, bewegen Sie den Mauszeiger über jeden Datenpunkt im Liniendiagramm. Daraufhin wird eine QuickInfo mit relevanten Informationen angezeigt, einschließlich eines Vergleichs der einzelnen Zeiträume, wenn Sie die Schaltfläche "Vergleiche Vorperiode" aktivieren.
Die Live-Vorschau zeigt genau an, welche Aktionen bei welchen Elementen ausgelöst wurden, und zwar direkt in einem Bild auf Ihrer Webseite.
Innerhalb der Haupttabelle der verfolgten Ereignisse gibt es für die automatisch verfolgten Elemente eine Schaltfläche "Ereignis auf Webseite zeigen".
Klicken Sie darauf und eine Vorschau der Seite selbst wird in einer neuen Registerkarte geöffnet, mit der Möglichkeit, wichtige Details über Ihre automatisch verfolgten Ereignisse zu sehen, in einer besser lesbaren Art und Weise, als nur die Tabelle der verfolgten Ereignisse, die Sie zuvor betrachtet haben.
Live-Tracking Vorschau
![]()
![]()
Das erste Bild ist ein Beispiel für den Bildschirm, den Sie sehen, wenn Sie auf die Schaltfläche"Ereignis auf der Webseite anzeigen" klicken. Hier gibt es drei wichtige Teile:
- Einstellungssymbol für den Live-Tracking-Modus: Klicken Sie darauf, um die Einstellungen zu öffnen.
- Schaltflächenelement: In diesem Beispiel handelt es sich um die Schaltfläche "Abonnieren".
- Aufschlüsselung der verfolgten Ereignisse für das Element BUTTON: Dieses Feld zeigt eine vollständige Aufschlüsselung der Ereignisse, die für dieses Schaltflächenelement für den ausgewählten Zeitraum verfolgt wurden. Es zeigt den/die Ereignistyp(en), die Aufschlüsselung für jeden der Gerätetypen und die Gesamtsumme.
Wenn Sie auf das Symbol für die Einstellungen des Live-Tracking-Modus tippen, wird die Einstellungsansicht geöffnet (siehe zweites Bild). Jede Zeile dieses Einstellungsmenüs zeigt die von Ihnen definierten Einstellungen und einige der Informationen zu den automatisch verfolgten Elementen:
- Ergebnisse auf Basis des Zeitraums: Alle angezeigten Ergebnisse beziehen sich auf den ausgewählten Zeitraum. Wenn Sie die Daten für einen anderen Zeitraum sehen möchten, gehen Sie zurück zur App, ändern Sie den Zeitraum und öffnen Sie die Vorschau erneut. Beachten Sie, dass die Zahlen nicht in Echtzeit aktualisiert werden, d. h. jedes Ereignis, das in diesem Zeitraum eintritt, ist nicht sichtbar, es sei denn, Sie laden die Seite neu oder schließen die Vorschau und kehren zu ihr zurück.
- Summe der automatisch verfolgten Elemente auf der Seite: Dies ist die Gesamtzahl der automatisch erkannten Elemente auf dieser Seite. Dies bedeutet nicht, dass auf allen Elementen Aktionen verfolgt werden. Es handelt sich lediglich um die Anzahl der Elemente, die auf dieser URL automatisch verfolgt werden können. Bewegen Sie den Mauszeiger über jedes der hervorgehobenen Elemente, um weitere Details anzuzeigen.
- Summe der verfolgten Auto-Event-Auslöser: Die Anzahl aller Ereignisauslöser, die für alle Ihre automatisch identifizierten Elemente im ausgewählten Zeitraum verfolgt wurden.
- Auslösersummen & alle automatisch verfolgten Standardereignisse anzeigen: Wenn Sie diese Option aktivieren, werden alle Standardelemente hervorgehoben, die von unserem System automatisch erkannt werden konnten (nur für Sie in diesem Live-Tracking-Modus sichtbar). Außerdem sehen Sie eine Summe aller Ereignisauslöser für jedes hervorgehobene Element im ausgewählten Zeitraum. Wenn Sie auf diese Auslösersummen klicken, erhalten Sie weitere Details darüber, wie diese Summe zustande kommt.
Wichtige Hinweise:
- Um Ihnen ein optimales Nutzererlebnis zu bieten, deaktivieren Sie bitte alle AdBlocker, damit es nicht zu technischen Problemen bei der Nutzung kommt, und löschen Sie den Cache-Speicher Ihres Browsers (Strg + Umschalt + Löschen).
- Die angezeigte Anzahl an Triggern bezieht sich immer auf den zuvor in der App ausgewählten Zeitraum.
- Während der Ereignisvorschau wird Ihr Besuch NICHT gezählt und auch Ihre Aktionen führen nicht zu einer Zählung der Ereignisauslöser.
Hinweis: Unser Tracking erfasst derzeit möglicherweise keine Daten von unsichtbaren Elementen die erst erscheinen, nachdem ein Nutzer mit der Webseite interagiert hat. Dazu gehören Elemente wie login-Text-Eingabefelder, sechfelder, die durch Anklicken eines Symbols angezeigt werden, usw. Diese interaktiven Elemente können in der Live-Vorschau als "0" erscheinen, da sie beim ersten Laden der Seite nicht sichtbar sind, werden aber in der Tabelle korrekt erfasst.Wir arbeiten derzeit an Verbesserungen, um Daten von diesen dynamischen Elementen in Zukunft zu erfassen.
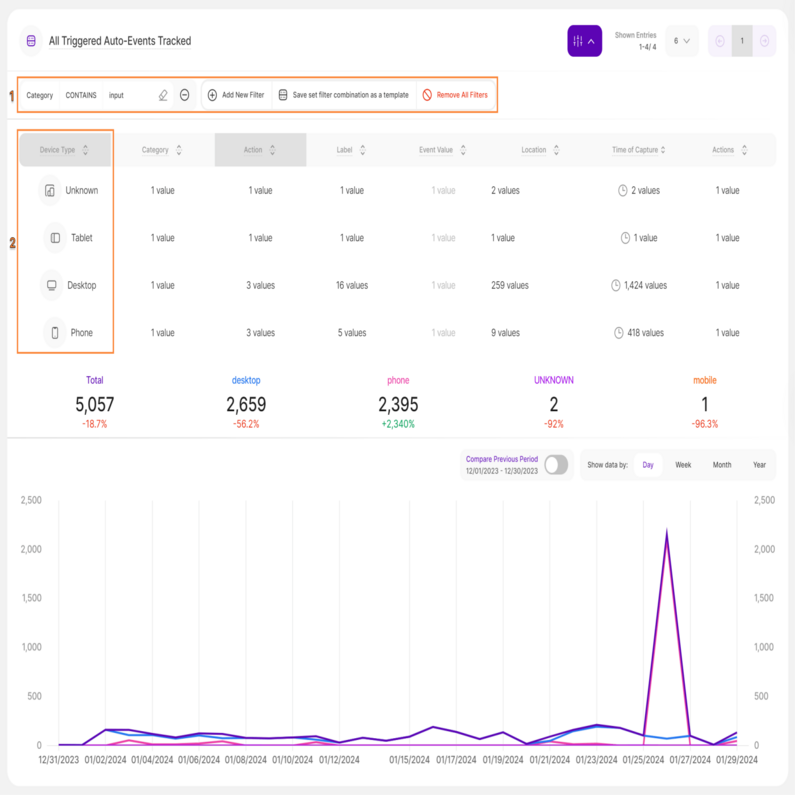
Sowohl die Tabelle für automatisch als auch für manuell verfolgte Ereignisse bietet verschiedene Filter- und Gruppierungsoptionen. Der Hauptunterschied zwischen Filterung und Gruppierung ist relativ einfach:
- Das Filtern schränkt die angezeigten Ereignisse in der Tabelle ein, indem es den gewählten Filter anwendet. Sie können die Filter je nach den von Ihnen benötigten Daten kombinieren.
- Bei der Gruppierung wird die Anzahl der in der Tabelle angezeigten Ereignisse nicht verringert, sondern es werden Ereignisse auf der Grundlage des angegebenen Feldes miteinander verknüpft. Unter der Tabelle können Sie eine detaillierte Aufschlüsselung und die Gesamtzahl für jedes Element in der Gruppe aufrufen.
Spielen Sie damit ein wenig. Sie werden den Unterschied leicht verstehen. Beide Ansätze bieten Ihnen einfache, aber leistungsstarke Möglichkeiten, Ihre Daten anzuzeigen und interessante Fakten daraus zu gewinnen.
Es ist wichtig, dass Sie das Verhalten des Liniendiagramms verstehen. Nach der Gruppierung der Daten in der Tabelle wird deutlich, dass Sie den Filter vorher setzen müssen, um das Liniendiagramm für eine bestimmte Gruppe anzuzeigen. Darüber hinaus haben Sie die Möglichkeit, Elemente innerhalb dieser Gruppe auszuwählen oder die Auswahl aufzuheben, um die Daten auf ihre Bedürfnisse zuzuschneiden. Die Abwahl eines Elements führt dazu, dass die entsprechende Linie aus dem Diagramm entfernt wird.
Wichtige Hinweise:
- Je mehr Filter Sie für die obige Hauptfunktion aktivieren, desto weniger Ereignisse werden in der Tabelle angezeigt. Dadurch wird auch die Anzahl der Ereignisse im Liniendiagramm unterhalb der Tabelle reduziert.
- Sie können ganz einfach Filtervorlagen für Ihre eingestellten Filterkombinationen erstellen. Wenn Sie der Haupttabelle eine Filterkombination hinzugefügt haben, die Sie in Zukunft wahrscheinlich häufiger verwenden werden. Klicken Sie einfach auf die Schaltfläche "Filter als Vorlage speichern".
Manuell verfolgte Ereignisse
Wenn Sie zur Registerkarte "Manuell verfolgte Ereignisse" wechseln (nicht verfügbar für Wix-Webseiten) finden Sie ein vertrautes Layout mit zwei Abschnitten: "Alle ausgelösten manuellen Ereignisse werden verfolgt" und das "Liniendiagramm", das einen umfassenden Überblick über die manuell ausgelösten Ereignisse und ihre visuelle Zeitleiste bietet.
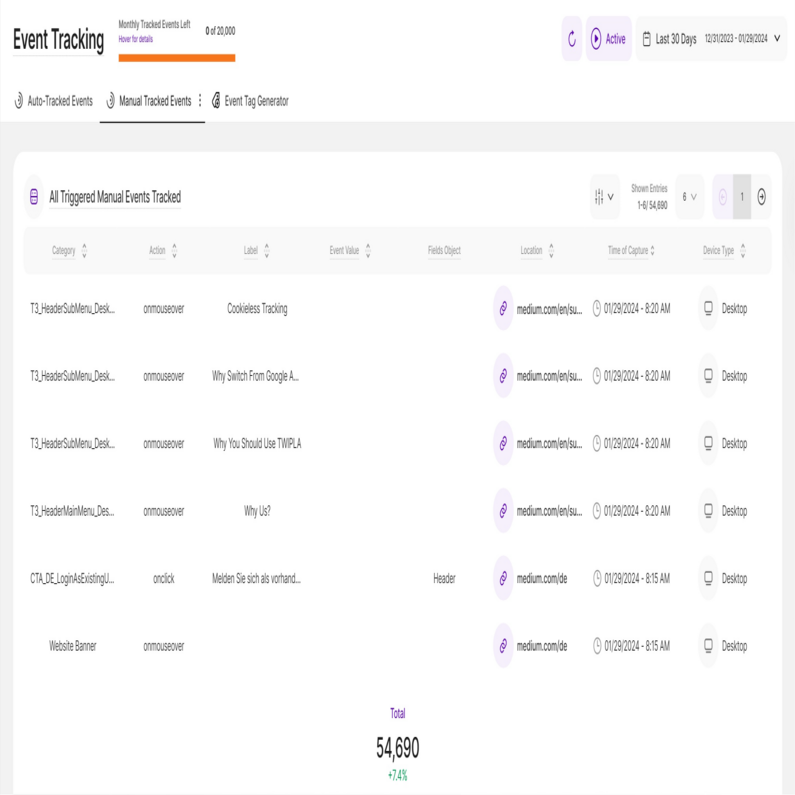
Alle ausgelösten manuellen Ereignisse werden verfolgt
Diese Tabelle gibt einen Überblick über alle Ereignisse, die im ausgewählten Zeitraum ausgelöst wurden. Jede Zeile steht für ein ausgelöstes Ereignis. Wenn also dasselbe Ereignis im ausgewählten Zeitraum 20 Mal ausgelöst wurde, gibt es 20 Zeilen für dieses Ereignis.
Die Tabelle enthält die folgenden Spalten:
- Kategorie: Zeigt den Wert an, den Sie manuell für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Kategorie" eingegeben haben - den Ereignistyp wie Eingabe, Auswahl, Textarea, Schaltfläche, Radiobutton, Kontrollkästchen, usw..
- Aktion: Die Spalte Aktion des Ereignisses zeigt entweder den Wert an, den Sie manuell für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Aktion" eingegeben haben, wie z.B. onmouseover, onclick, etc.
- Bezeichnung: Die Spalte für die Ereignisbezeichnung zeigt entweder den Wert an, den Sie für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Bezeichnung" manuell eingegeben haben.
- Ereigniswert: In der Spalte Ereigniswert wird entweder der Wert angezeigt, den Sie für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Wert" manuell eingegeben haben.
- Felder Objekt: Dies ist ein optionales Feld, das für zusätzliche Parameter verwendet wird.
- Ort: Hier finden Sie die URL der Seite, auf der das Ereignis ausgelöst wurde. Wenn Sie auf das Link-Symbol neben der URL der Seite klicken, wird die entsprechende Seite in einer neuen Registerkarte geöffnet.
- Zeitpunkt der Erfassung: Zeigt das genaue Datum und die Uhrzeit an, zu der das Ereignis ausgelöst wurde.
- Gerätetyp: Gibt an, welcher Gerätetyp verwendet wurde, um das Ereignis auf Ihrer Website auszulösen.
Das Liniendiagramm spiegelt im Wesentlichen die Daten wider, die Ihnen in der Tabelle Alle ausgelösten manuellen Ereignisse werden verfolgt angezeigt werden. Sie werden feststellen, dass standardmäßig nur eine Zeile sichtbar ist, die sich auf die gesamte Menge der in der obigen Tabelle angezeigten oder gefilterten Ereignisse bezieht.
Ähnlich wie bei den automatisch verfolgten Ereignissen finden Sie oben rechts in diesem Abschnitt eine Optionsschaltfläche mit der Bezeichnung "Vergleiche Vorperiode" (mit Daten darunter), mit der Sie Ihre aktuellen Daten mit der entsprechenden Vorperiode vergleichen können. Die hellviolette Linie veranschaulicht die Daten des vorherigen Zeitraums.
Um detailliertere Informationen zu erhalten, bewegen Sie den Mauszeiger über jeden Datenpunkt im Liniendiagramm. Daraufhin wird eine QuickInfo mit relevanten Informationen angezeigt, einschließlich eines Vergleichs der einzelnen Zeiträume, wenn Sie die Schaltfläche "Vergleiche Vorperiode" aktivieren.
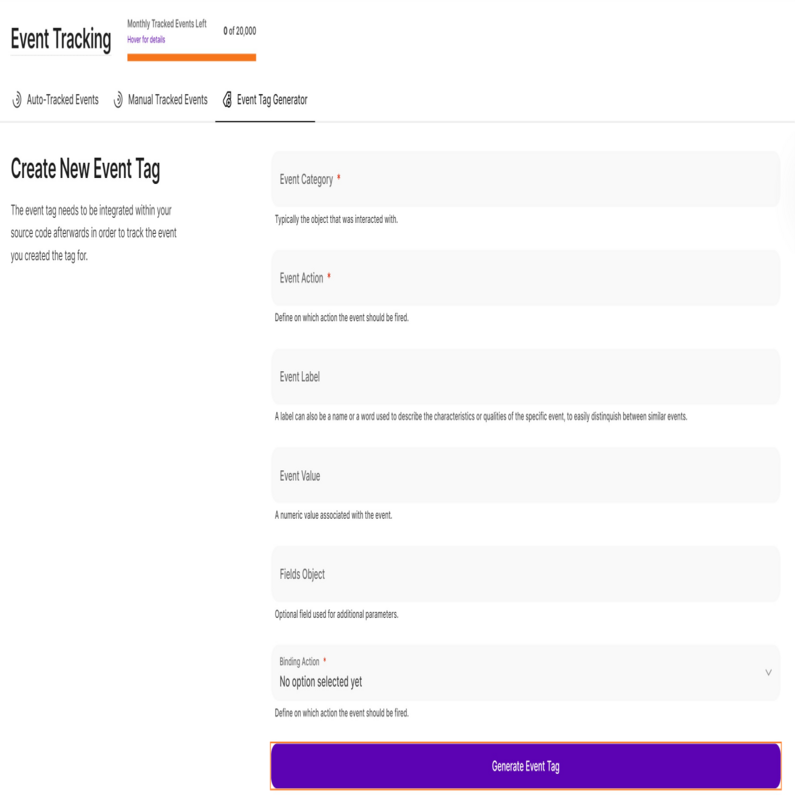
Die letzte Registerkarte in diesem Untermodul ist der "Ereignis-Tag-Generator" (nicht verfügbar für Wix-Webseiten). Anstatt auf Ihre Webseite zu navigieren, können Sie einfach neue Ereignis-Tags direkt in der Anwendung erstellen, wenn Sie etwas Neues verfolgen möchten.
Im Allgemeinen kann ein Ereignis-Tag aus den folgenden Feldern bestehen:
- Ereigniskategorie: Normalerweise das Objekt, mit dem interagiert wurde, z. B. ein Bild oder eine Schaltfläche (Pflichtfeld).
- Ereignis-Aktion: Definieren Sie, bei welcher Aktion das Ereignis ausgelöst werden soll, z. B. Wiedergabe, Klick, Pause usw. (Pflichtfeld)
- Ereignis-Bezeichnung: Kann ein Name oder ein Wort sein, das die Merkmale oder Eigenschaften des spezifischen Ereignisses beschreibt, um ähnliche Ereignisse leicht unterscheiden zu können, z. B. Produktvideo, Support-Bild usw. (optionales Feld)
- Ereigniswert: Ein numerischer Wert, der dem Ereignis zugeordnet ist, z. B. 1, 2, 3 usw. (optionales Feld)
- Feldobjekt: Alle zusätzlichen Parameter, die Sie selbst hinzufügen möchten, um das Ereignis zu identifizieren (optionales Feld)
- Aktion verknüpfen: Wählen Sie die Aktion, bei der das Ereignis ausgelöst werden soll, z. B. onclick, onmouseover, onkeyup usw. (Pflichtfeld)
Nachdem Sie alle oben genannten Felder definiert und die Aktion ausgewählt haben, bei der das Ereignis ausgelöst werden soll, klicken Sie auf die Schaltfläche "Ereignis-Tag generieren". Nachdem die Ereignismarke erstellt wurde, wird das nächste Fenster angezeigt, in dem Sie die erstellte Ereignismarke kopieren können. Sie können auch ein weiteres Ereignis-Tag erstellen, indem Sie auf die Schaltfläche "Ein anderes Ereignis-Tag generieen" klicken.
Beachten Sie, dass das erstellte Ereignis-Tag anschließend in Ihren Quellcode integriert werden muss, um das Ereignis zu verfolgen, für das Sie das Tag erstellt haben.
Hier ist eine Liste der verwendeten HTML-Ereignisse (Aktionen) und ihre Beschreibung:
- onclick: Der Benutzer klickt auf ein HTML-Element
- onmouseover: Der Benutzer bewegt die Maus über ein HTML-Element
- onkeyup: Der Benutzer lässt eine Taste los
- onkeypress: Der Benutzer drückt eine Taste
- onchange: Ein HTML-Element wurde geändert
In diesem Abschnitt der Moduleinstellungen können Sie auswählen, welche Art von Ereignis von unserer Plattform verfolgt werden soll: manuell erstellte Ereignis-Tags, automatisch verfolgte Standardereignisse oder beides.
Sobald Sie darauf zugreifen, haben Sie zwei Arten von Einstellungen zur Verfügung:
- Generelle Einstellungen Ereigniserfassung: Mit dieser Einstellung können Siediefolgenden Optionen aktivieren oder deaktivieren:
- Standardereignisse für die Auto-Erfassung definieren - nur die Verfolgung von automatisch identifizierten Ereignissen aktivieren/deaktivieren
- Erfassung manuell erstellter Ereignis-Tags - nur die Verfolgung von manuell hinzugefügten Ereignissen aktivieren/deaktivieren
- Automatisch verfolgte Standardereignisse: Diese Einstellung zeigt Ihnen, welche Elemente (Input, Select, Textfeld, Schaltfläche, RadioButton, Checkbox) auf der Site mit der aktuellen Version automatisch identifiziert werden können, und welche Aktionen (On Mouse-Over, On Click, On Key Up, On Change) für jedes Element verfolgt werden können.
Wichtige Hinweise:
- Diese Funktion ist eine 100%ige Ergänzung zu den manuellen Ereignis-Tags, so dass Sie keine manuell erstellten Tag-Snippets zu Ihrem Quellcode hinzufügen müssen. Schalten Sie das Auto-Tracking einfach EIN, um es zu starten.
- Für Wix-Webseiten ist nur das Auto-Tracking möglich (zumindest im Moment), d.h. es gibt keine Möglichkeit, manuell erstellte Event-Tags zu verfolgen.
- Die Bezeichnungen der Elemente werden automatisch aus Ihrer HTML-Seite bezogen, also direkt aus dem Code, wie sie bei der Erstellung der Webseite genannt wurden. Wenn Sie möchten, dass die Bezeichnung eines verfolgten Elements einen anderen Namen hat, müssen Sie dies direkt im HTML-Code der Seite ändern.
Sowohl die Kategorie- als auch die Aktionsbeschriftung dieser automatisch verfolgten Elemente sind Standard (gemäß der oben aufgeführten Liste) und können nicht bearbeitet werden. - Elemente, die Teil eines Popup-Fensters sind oder etwas Dynamisches, das auf Ihrer Seite als Ergebnis bestimmter Aktionen des Benutzers erscheint, werden von unserem System möglicherweise nicht richtig behandelt (z. B. kann das Bewegen des Mauszeigers über ein Produktbild, das eine Schaltfläche "Jetzt kaufen" erscheinen lässt, kann einer der Fälle sein, in denen wir keine ausgelösten Ereignisse für dieses neu erschienene Element verfolgen können, da es sich nicht um etwas Statisches handelt, das von Anfang an auf der Seite angezeigt wurde).
- Sehr bald werden wir auch andere Elemente hinzufügen, für die diese ausgelösten Ereignisse verfolgt werden können, wie Bilder, Links, Videos usw..