- Kleine Unternehmen
- Digital-Vermarkter
- Webseiten-Analysten
- Unternehmen, Agenturen und SaaS
- Webseiten-Statistiken
- Verhaltensanalyse
- Besucherkommunikation
- DSGVO & Datenschutzgesetze
- Webseiten-Intelligenz
- Digital-Marketing
- Produkt-Aktualisierungen
- Unternehmens-Neuigkeiten
- Newsletter
- Leitfäden
- E-Commerce
Heatmaps sind der beste Freund eines Website-Besitzers, und diese Beispiele für Website-Heatmaps zeigen Ihnen, warum.
Einfach ausgedrückt, sind sie ein leistungsstarkes Datenanalysetool, mit dem jeder - und ich meine jeder - verstehen kann, wie Internetnutzer mit ihrer Website interagieren.
Das liegt daran, dass Heatmaps sehr viel anschaulicher sind als Ihre üblichen Analyseberichte.
Das macht sie zugänglicher, insbesondere für Menschen, die nicht an die Analyse von Daten gewöhnt sind.
In diesem Blog finden Sie eine Einführung in Heatmaps sowie ein paar eindrucksvolle Beispiele für Website-Heatmaps, die die Leistungsfähigkeit dieser TWIPLA-Funktion wirklich zum Leben erwecken.
Lassen Sie uns eintauchen!
Schöpfen Sie das volle Potenzial Ihrer Website aus
Unsere fortschrittliche Website-Intelligence-Lösung ermöglicht es jedem, seine Website schnell zu erweitern - und dabei gleichzeitig den Datenschutz einzuhalten!

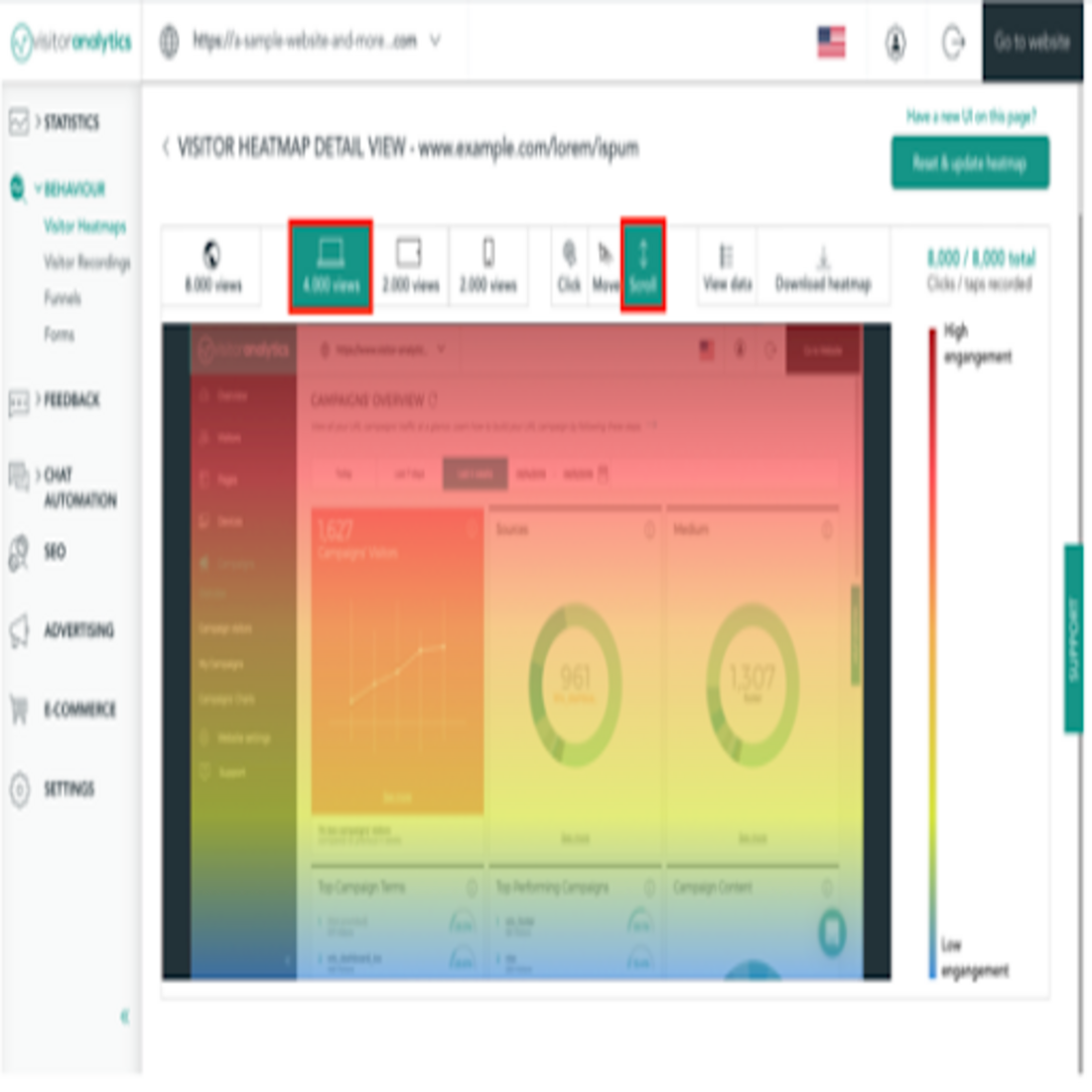
Einführung von Heatmaps
Bevor wir uns mit unseren Website-Heatmap-Beispielen beschäftigen, sollten wir uns zunächst mit den Grundlagen vertraut machen.
Heatmap-Farben reichen von Dunkelrot bis Kaltblau, um den Grad der Interaktion mit einem Seitenelement anzuzeigen. Sie können die Hotspots Ihrer Website, die Art und Weise, wie die Nutzer navigieren, sowie die Bereiche, mit denen am meisten oder am wenigsten interagiert wird, leicht erkennen. Je wärmer die Farbe, desto größer das Interesse.
Auf der Grundlage dieses Farbschemas können Sie das Design Ihrer Website an die in der Heatmap angezeigten Aufmerksamkeitsschwerpunkte anpassen. Es wäre ratsam, wichtige Elemente aus den kalten (bläulichen) Bereichen in die heißen (roten) Bereiche zu verschieben, und Sie werden zweifelsohne Ergebnisse sehen.
Geschichte der Heatmaps
Der Begriff Heatmap wurde 1993 von Cormac Kinney geschützt, und die erste groß angelegte Anwendung sah aus wie eine Tabelle mit farbigen rechteckigen Zellenblöcken. Damit sollte versucht werden, Börsendaten in einer benutzerfreundlichen Art und Weise darzustellen, die es ermöglichte, Trends zu erkennen und Finanzmärkte zu schlagen. Einfach ausgedrückt, handelte es sich um Datenvisualisierungen, die Werte in einer Matrix farbig darstellen.
30 Jahre später haben sie sich auch in der Nische der Website-Analyse einen Platz erobert.
Fünf Heatmap-Typen
Es gibt mindestens fünf verschiedene Arten von Heatmaps, die von den meisten Heatmap-Tools angeboten werden:
- Klickkarten zeigen, wo auf einer bestimmten Seite die Besucher am häufigsten klicken. Die Bereiche mit den meisten Nutzerklicks werden in einer "heißeren" Farbe angezeigt.
- Movement Maps verfolgen alle Mausbewegungen auf der Seite und zeigen auch die Elemente an, über die am häufigsten der Mauszeiger bewegt wurde.
- Tap Maps sind das Äquivalent zu Click Maps, allerdings für mobile Geräte. Sie erfassen stattdessen das Tippen auf den Bildschirm.
- Scrollmaps sind ein Maß für die Scrolltiefe. Sie zeigen anhand von Farben an, wo die meisten Nutzer mit dem Scrollen aufhören. Bei Scroll-Maps ist der Bereich oberhalb der Falz der Seite natürlich am heißesten. Die Fußzeile wird wahrscheinlich am kältesten sein, da weniger Leute bis zum Ende der Seite scrollen.
- Aufmerksamkeits-Heatmaps sind eine Art von Tool, das nur einige Heatmap-Software anbieten. Sie passen die Daten von Scroll-Maps an, um die Farben auch auf der Grundlage der auf den einzelnen Abschnitten der Seite verbrachten Zeit anzuzeigen.
Warum Heatmaps verwenden?
Website-Heatmaps geben Ihnen schnellen Zugang zu Erkenntnissen darüber, wie Ihre Website genutzt wird. Sie können ähnliche Daten aus den Aufzeichnungen der Besuchersitzungen auf Ihrer Website gewinnen, aber Sie werden wahrscheinlich keine Zeit haben, sich Tausende von Aufzeichnungen einzeln anzusehen. Heatmaps fungieren als aggregierte Daten aus diesen Aufzeichnungen und liefern Informationen auf einen Blick.
Sie können die folgenden Dinge über Ihre Nutzer herausfinden und Maßnahmen ergreifen:
Interagieren sie mit den wichtigen Elementen auf Ihrer Seite: z. B. CTAs, Schaltflächen, Videos usw.? Wenn nicht, ändern Sie deren Größe, Farbe, Schriftart oder Position.
Erreichen die Besucher nicht die Inhalte, die Sie für wichtig halten, weil sie nicht genug scrollen? Wenn ja, verschieben Sie diese Inhalte weiter nach oben auf der Seite.
Klicken Besucher auf nicht anklickbare Elemente? Dann machen Sie sie entweder anklickbar oder ändern Sie ihr Design .
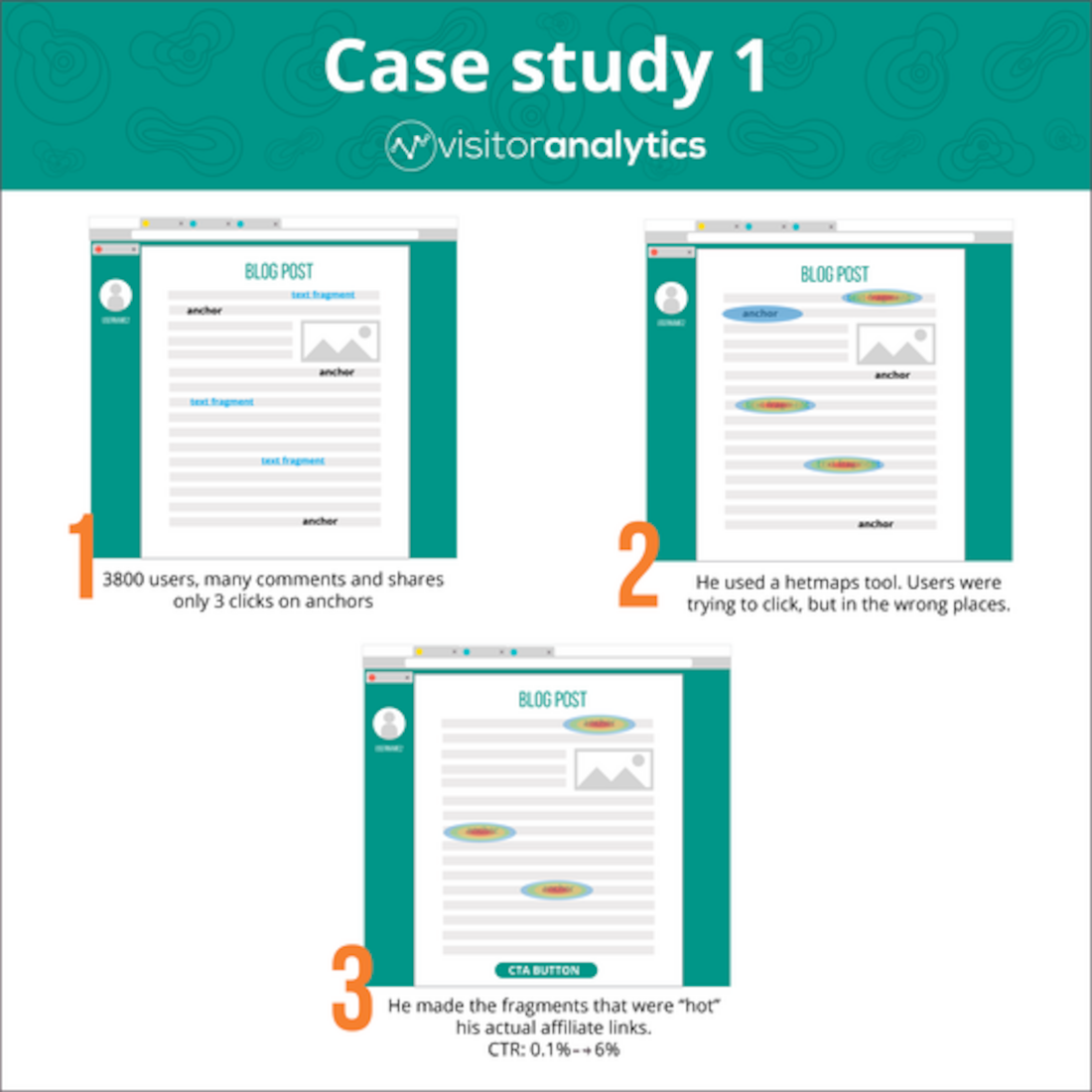
Dan hatte einen mäßig erfolgreichen Blog und versuchte, ihn durch die Teilnahme an Partnerprogrammen zu monetarisieren. Er begann, Ankertexte von seinen Beiträgen zu seinen Partnerseiten zu verlinken, um so Provisionen zu verdienen.
Einen Monat später hatten mehr als 3.800 Nutzer seine brillante Rezension eines aktuellen E-Book-Bestsellers gelesen. Es gab auch viele Kommentare zu dem Beitrag, und der Inhalt wurde von einigen geteilt. Als Dan jedoch seine Analysen betrachtete, sah er, dass nur 3 Besucher auf die Affiliate-Links in seinem Text geklickt hatten. Er dachte, das sei zu wenig, hatte aber noch keine Ahnung, was die Gründe dafür waren.
Für seinen nächsten Beitrag verwendete er ebenfalls ein Heatmap-Tool. Was er fand, überraschte ihn. Als er sich die Klick-Heatmap für die Seite ansah, stellte er fest, dass die Nutzer zwar versuchten zu klicken, aber an den falschen Stellen. Einige Textfragmente waren so hervorgehoben, dass die Nutzer dachten, sie seien anklickbar. Andererseits erregte das Styling der eigentlichen Links nicht genügend Aufmerksamkeit und Klicks.
Dan beschloss, dass die einfachste Lösung darin bestand, die hervorgehobenen Textfragmente zu seinen eigentlichen Affiliate-Links zu machen. Er beschloss auch, dieses spezielle Styling für alle seine zukünftigen Affiliate-Links zu verwenden. Außerdem fügte er eine sichtbare CTA-Schaltfläche in den Text ein. Die Ergebnisse waren enorm. Seine CTR stieg von weniger als 0,1 % auf 6 %.
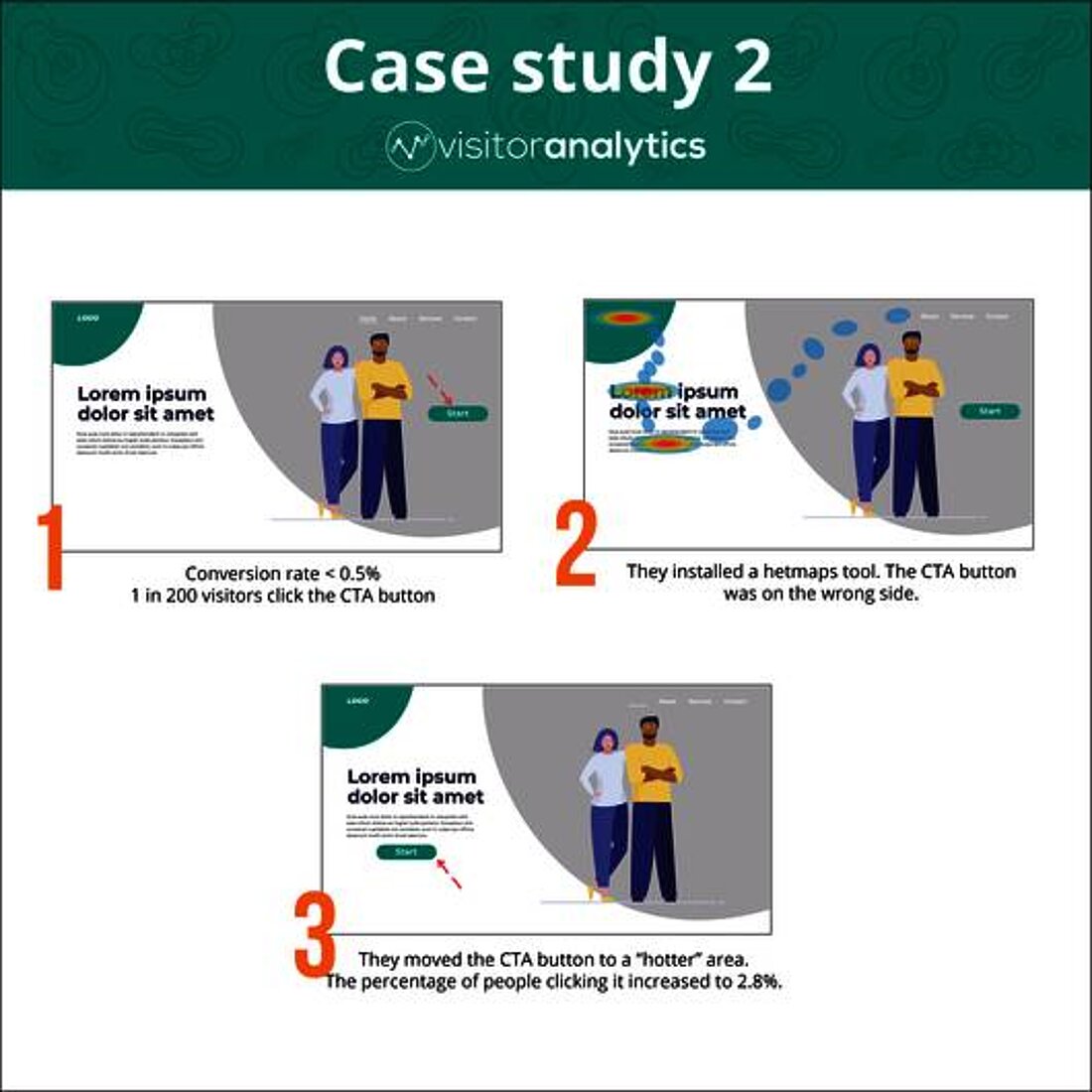
Heatmap-Beispiel 2: Die CTA-Schaltfläche von Unternehmen X
Unternehmen X verfügte über eine sehr gut organisierte und strukturierte Website, hatte aber dennoch Schwierigkeiten, die Besucher zum Kauf zu bewegen. Sie hatten eine CTA-Schaltfläche auf der Homepage platziert, aber trotzdem lag ihre Konversionsrate unter 0,5 %. Tatsächlich klickte nur 1 von 200 Besuchern auf die CTA-Schaltfläche.
Um die Gründe dafür zu verstehen, installierten sie ein Heatmap-Tool und erstellten damit eine Bewegungskarte. Nach einer Woche konnten sie feststellen, dass sich die Besucher viel mehr auf der linken Seite der Homepage aufhielten. Die CTA-Schaltfläche befand sich jedoch auf der rechten Seite. Die Lösung bestand also darin, die Schaltfläche in einen "heißeren" Bereich zu verschieben. Nach einer weiteren Woche stieg der Prozentsatz der Besucher, die auf die Schaltfläche klicken, auf 2,8 %. Dies hatte unmittelbare Auswirkungen auf den Umsatz.
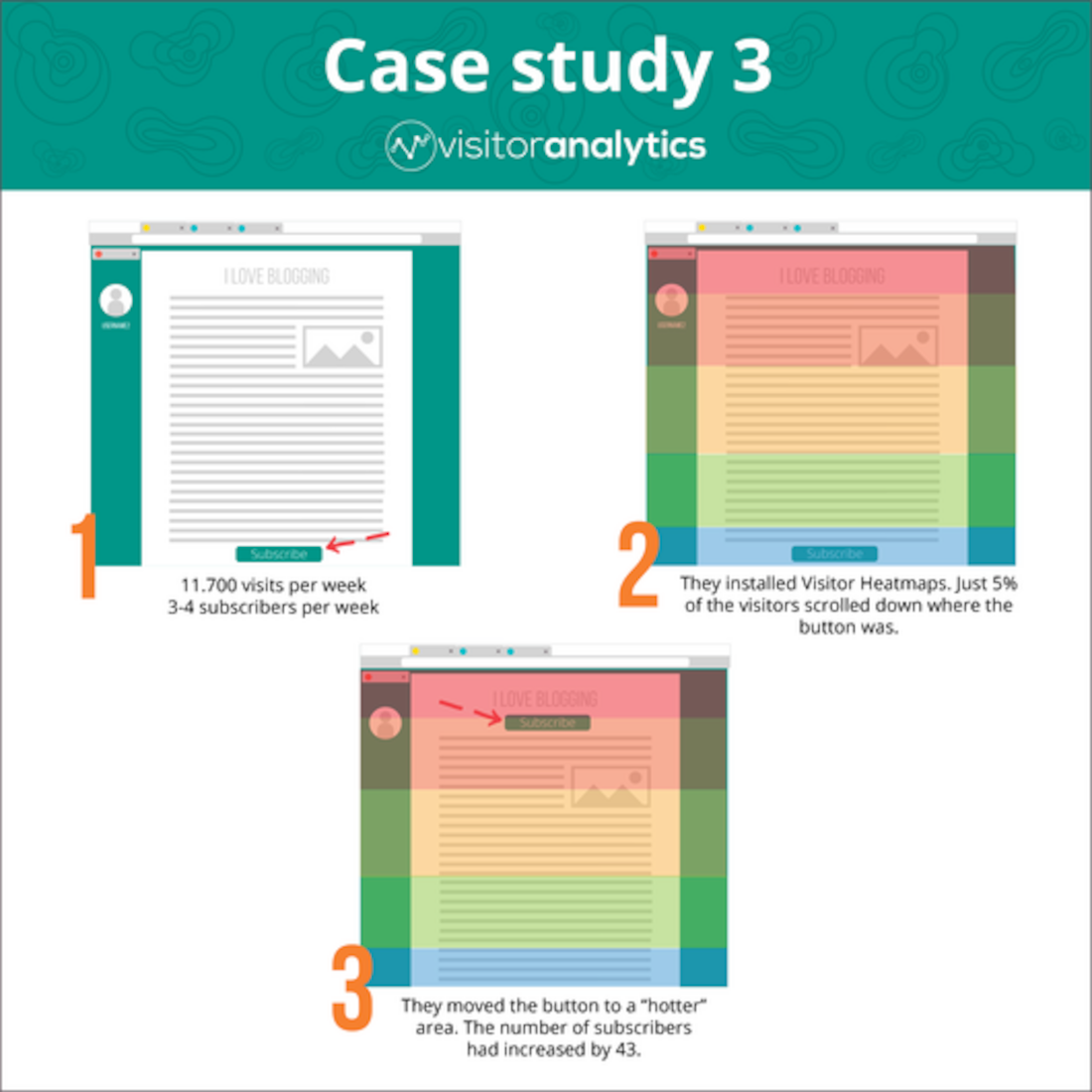
Heatmap-Beispiel 3: Cold Scroll Map von Unternehmen Y
Das Unternehmen Y veröffentlichte eine Reihe von Blogbeiträgen zu Themen rund um sein Produkt. Am Ende eines jeden Beitrags forderte es die Nutzer auf, sich für seinen Newsletter anzumelden. Obwohl sie im Durchschnitt 11.700 Besucher pro Woche auf ihren Blog-Beiträgen begrüßten, gab es nur 3-4 neue Abonnenten pro Woche.
Um herauszufinden, woran das lag, verwendeten sie Besucher-Heatmaps und fanden heraus, dass nur 5 % der Besucher nach unten scrollten, wo sich die Schaltfläche "Newsletter abonnieren" befand. Also platzierten sie eine Kopie der gleichen Schaltfläche weiter oben, unter dem ersten Absatz ihrer Blogbeiträge, in einem "heißen" Bereich. In der darauf folgenden Woche stieg die Zahl der Abonnenten um 43.
Schöpfen Sie das volle Potenzial Ihrer Website aus
Unsere fortschrittliche Website-Intelligence-Lösung ermöglicht es jedem, seine Website schnell zu erweitern - und dabei gleichzeitig den Datenschutz einzuhalten!
Setzen Sie diese Heatmap-Beispiele mit TWiPLA in die Praxis um
Diese Beispiele für Website-Heatmaps haben Sie zweifellos von der Leistungsfähigkeit dieses Tools überzeugt.
Das Aufspüren von Fehlern und Möglichkeiten auf Ihrer Website ist entscheidend für deren Erfolg. Sie helfen Ihnen als Website-Eigentümer, schnell wichtige geschäftliche, gestalterische und auch technische Entscheidungen zu treffen. Sie können sie als Diagnosewerkzeug nutzen, um herauszufinden, was mit der Leistung Ihrer Website nicht stimmt.
Die Informationen, die Heatmaps liefern, sind intuitiv und vielseitig verwendbar. Sie sind eine großartige Ergänzung zu Ihrem Arsenal an Analysetools.
Der Zweck von TWIPLA ist es, den Nutzern eine echte All-in-One-Applikation zu bieten, die Daten aus Heatmaps mit anderen relevanten Statistiken kombinieren kann: Besucherpfade, Anzahl der eindeutigen Besucher und andere Funktionen zum Nutzerverhalten, einschließlich Trichteranalysen.
Sehen Sie sich das Video an, um mehr darüber zu erfahren, wie Heatmaps von TWIPLA funktionieren.
Artikel teilen
Kostenlos einsteigen
Gewinnen Sie erstklassige Einblicke und bieten Sie innovativen Datenschutz und Sicherheit


Bleiben Sie auf dem Laufenden und erhalten Sie Einblicke in den Posteingang
Halten Sie Schritt mit der Welt der datenschutzfreundlichen Analytik mit einer monatlichen Zusammenstellung von Neuigkeiten, Ratschlägen und Updates!