Heatmaps
Verstehen Sie die Seitenbindung auf einen Blick
Verwenden Sie diese farbcodierten Grafiken, um UX-Verbesserungen vorzunehmen

Einfaches Visualisieren der Traffic-Aktivität
Heatmaps sind eine intuitive Methode, um die Klicks, Scrolls und Mausbewegungen von Webseitenbesuchern zu verstehen. Aktivieren Sie die Heatmaps, um zu erfahren , wie der Traffic auf Ihrer Website wirklich auf jeder einzelnen Seite abläuft, und nutzen Sie diese Erkenntnisse, um Ihre Geschäftsziele besser zu erreichen.
Unsere Heatmaps sind einfach zu bedienen und vereinfachen die Datenanalyse erheblich. Sie können eine Heatmap in Sekundenschnelle erstellen und dann zurückkehren, sobald sie Daten gesammelt hat. Sehen Sie, wie Ihre Seiten über einen beliebigen Zeitraum hinweg abschneiden, und nutzen Sie diese Erkenntnisse, um das Nutzererlebnis zu verbessern.
Warum Heatmaps verwenden?
- Verstehen Sie Verkehrsverhalten und Eigenschaften auf einen Blick.
- Optimieren Sie das Design von Webseiten für ein besseres Benutzererlebnis.
- Steigern Sie die Konversionsraten durch Optimierung des Engagements.
- Identifizieren Sie Probleme mit der Benutzerfreundlichkeit, Engpässe und Schmerzpunkte.
Entdecken Sie unsere leistungsstarken Seiten-Heatmaps
Sehen Sie den reichhaltigen visuellen Kontext für eine einfachere Analyse
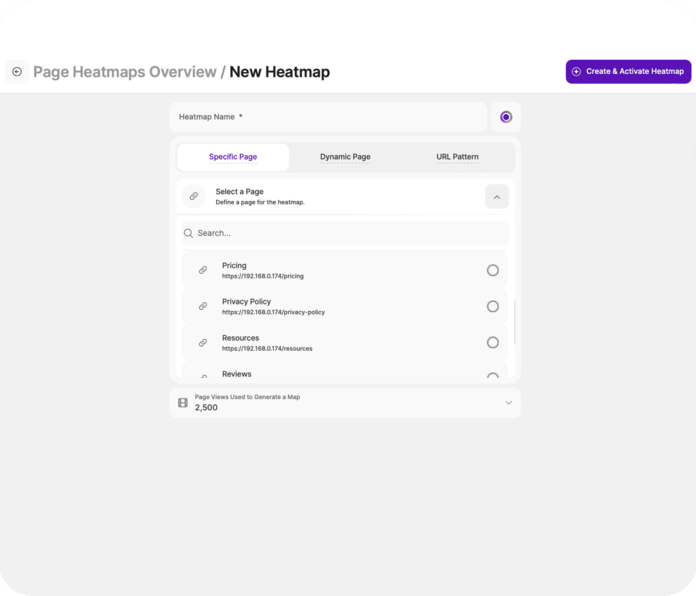
Erzeugen Sie eine Heatmap in Sekunden
Mit TWIPLA ist es ganz einfach, eine Heatmap zu erstellen. Wählen Sie, ob Sie eine Heatmap für eine bestimmte Seite oder eine dynamische Seite erstellen möchten. Benennen Sie sie dann. Wählen Sie die Farbpalette und entscheiden Sie, ob Sie die Datenerfassung auf 2.500 Besuche beschränken oder auf bis zu 8.000 Aufrufe erhöhen möchten.
Alternativ dazu können Sie mit dem UTM-Muster-Tool auch eine Heatmap erstellen, die mehrere ähnlich gestaltete Webseiten gleichzeitig analysiert. Geben Sie einfach das Protokoll, die Domain, den Pfad, den Query-String oder das Fragment ein. Aktivieren Sie dann die Heatmap und machen Sie mit Ihrem Tag weiter.
Die Heatmap tickt nun im Hintergrund und sammelt Daten bis zur ausgewählten Anzahl der Aufrufe. Aber Sie können die Datenerfassung jederzeit unterbrechen oder zurücksetzen. Unsere Heatmaps sind wirklich so einfach, aber die Erkenntnisse, die sie liefern, werden Ihr Optimierungsspiel erheblich verbessern.

Schnelles Erfassen des Verkehrsverhaltens
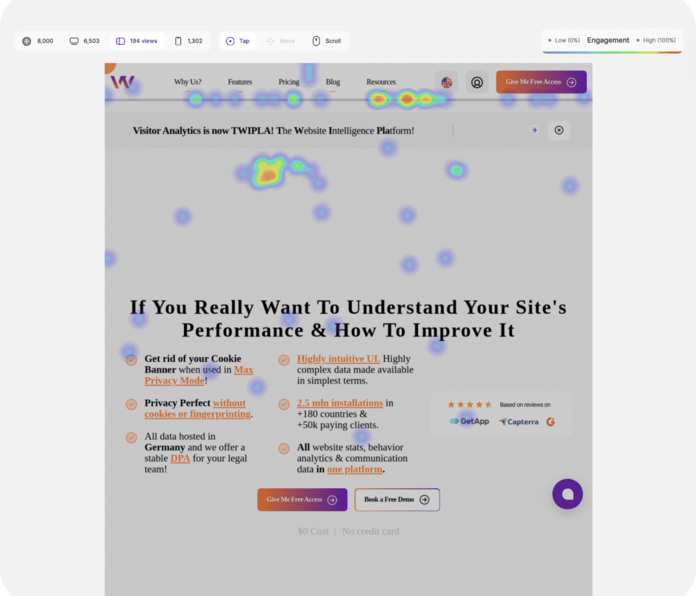
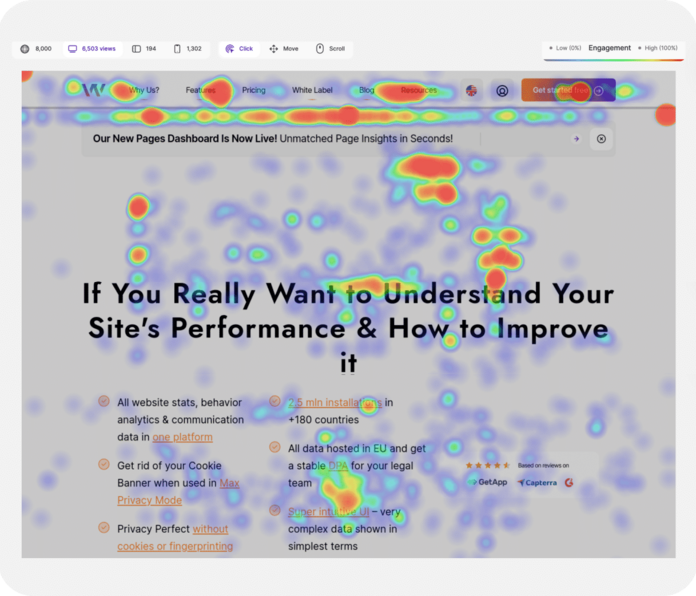
Heatmaps machen komplexe Verkehrsdaten leicht verständlich. Einfach ausgedrückt: Sie erwecken Daten zum Leben! Wenn Sie eine Heatmap aufrufen, sehen Sie verständliche Daten zu den Klicks, Scrolls und Mausbewegungen aller Internetnutzer, die Ihre Webseite im Laufe der Zeit besucht haben.
Mithilfe der farbcodierten Visualisierung können Sie sofort erkennen, welche Seitenbereiche und Elemente besonders aktiv sind und welche ignoriert werden. Heiße Farben stehen für Bereiche mit hoher Aktivität und kalte für Bereiche mit geringer Aktivität. Und bei Bedarf können Sie jede Heatmap auch als PNG herunterladen.
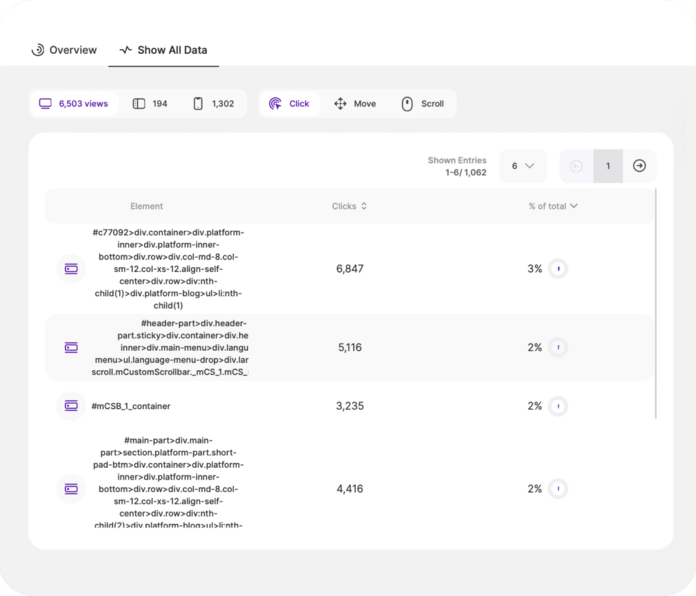
Das ist alles sehr intuitiv. Wenn Sie jedoch weniger visuell veranlagt sind, können Sie sich die Ergebnisse auch in Form einer Datentabelle ansehen und sie für die Analyse an anderer Stelle herunterladen. So oder so werden Sie schnell Möglichkeiten zur Verbesserung des Layouts und der Leistung erkennen und das Engagement dort erhöhen, wo es wichtig ist.
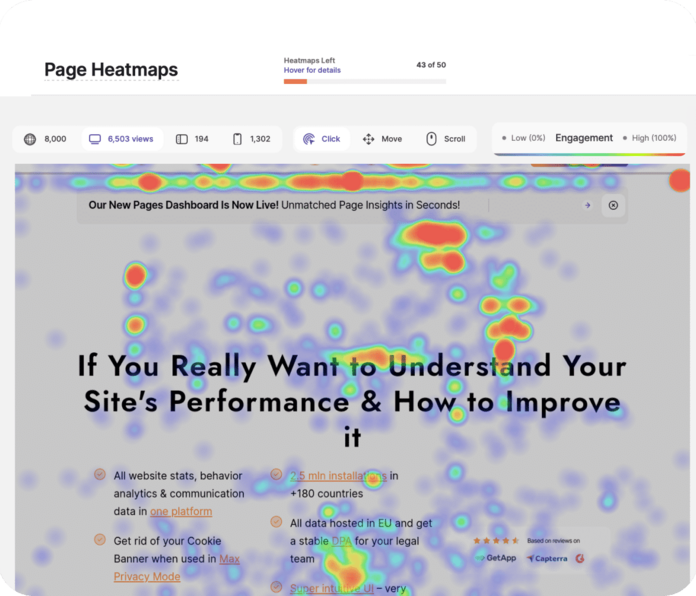
Anzeigen einer Heatmap für ein beliebiges Gerät
Mit TWIPLA können Sie Daten schnell nach Geräten segmentieren. Schalten Sie zwischen Desktop-, Smartphone- und Tablet-Ansicht um. Erfassen Sie die verschiedenen Arten, wie Besucher mit Ihrer Website interagieren. Nutzen Sie dann diese Erkenntnisse, um die Reaktionsfähigkeit für beliebte Geräte sicherzustellen und Ressourcen zu priorisieren.
Heatmaps sind auch eine gute Möglichkeit, um gerätespezifische Leistungsprobleme zu erkennen. Denken Sie an nicht reagierende Elemente oder falsch platzierte Schaltflächen, die ohne Analyse auf Geräteebene unsichtbar bleiben würden. Aber mit unserem intuitiven Tool werden sie für alle sichtbar.
Nutzen Sie also diese Funktion, um Inhalte auf die Geräte der Besucher und die einzigartigen Merkmale ihrer Hardware- und Softwarepräferenzen zuzuschneiden. Sorgen Sie außerdem für ein großartiges Navigationserlebnis für alle, verbessern Sie die Zugänglichkeit und sichern Sie sich den Wettbewerbsvorteil, den Sie brauchen!

Identifizierung von Leistungsproblemen
Unsere Heatmaps machen es sehr einfach, auch ungewöhnliches Verkehrsverhalten zu erkennen. Sie eignen sich daher perfekt zum Aufspüren von Störungen, Fehlern und technischen Problemen, die das Nutzererlebnis beeinträchtigen und dazu führen, dass die Besucher das Interesse an dem verlieren, was sie gerade tun.
Verwenden Sie sie also, um nicht reagierende Elemente zu finden, die frustrierend sind. Text oder Bilder, die anklickbar aussehen, es aber nicht sind. Menüs, die ausklappbar aussehen, es aber nicht sind. Schlummernde Symbole für soziale Medien. Nutzen Sie diese Erkenntnisse, um den Nutzern zu geben, was sie wollen, oder passen Sie das Design an, um Verwirrung zu beseitigen.
Nutzen Sie sie auch , um die Navigation zu verdeutlichen - ein wichtiger Bestandteil der Optimierung. Anhand von Bildläufen lässt sich erkennen, ob die Nutzer wichtige Informationen erreichen, und anhand von Mausbewegungen, wo ihre Aufmerksamkeit liegt. Nutzen Sie diese Erkenntnisse, um wichtige Inhalte besser sichtbar zu machen und Menüs für eine bessere Orientierung neu zu gestalten.
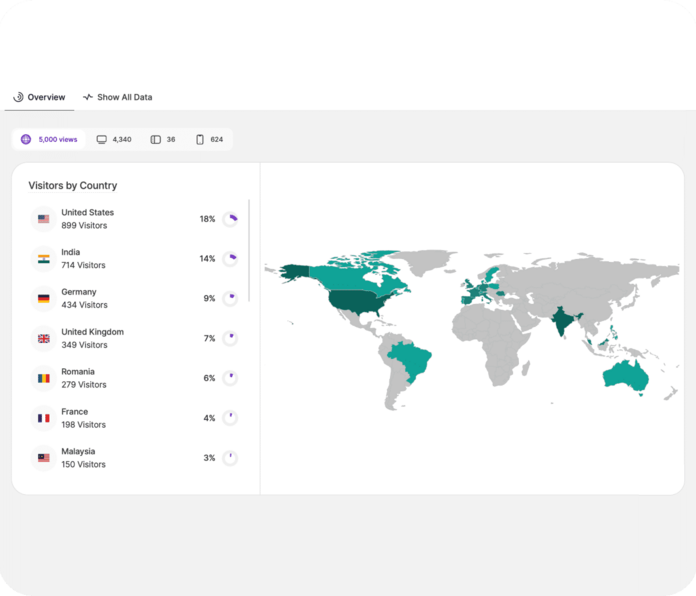
Ermitteln Sie Ihre globale Reichweite
Springen Sie mit einem Klick zur Heatmap mit Standortinformationen. Zeigen Sie alle Herkunftsquellen Ihres Verkehrs in Listenform an. Sehen Sie sofort, wie sich die Besucher auf einer Weltkarte verteilen, und fahren Sie mit der Maus über die Karte, um zusätzliche länderspezifische Verkehrsdaten zu erhalten.
Identifizieren Sie sofort Quellen mit hohem Traffic und setzen Sie Prioritäten bei Marketingmaßnahmen, Ausgaben und Möglichkeiten für lokalisierte Werbeaktionen. Optimieren Sie die lokale Suche. Passen Sie die Leistung und das Design Ihrer Website an die unterschiedlichen Internetgeschwindigkeiten und Geräte in beliebten Quellregionen an.
Dies sind alles wichtige Erkenntnisse, aber Sie können auch Heatmaps verwenden, um andere Regionen zu finden, auf die Sie eingehen müssen. Passen Sie die Seiten an sprachliche und kulturelle Präferenzen an. Identifizieren Sie Produkte, die in bestimmten Regionen beliebt sind, und nutzen Sie diese Daten, um Bestands- und Produktänderungen vorzunehmen.
Was sind Heatmaps? Der einzige Leitfaden, den Sie brauchen
Heatmaps liefern aussagekräftige visuelle Informationen über das Verhalten der Website-Besucher. Lesen Sie diesen Leitfaden, um zu erfahren, was Heatmaps sind und wie Sie sie effektiv im Marketing einsetzen können.