- Häufig gestellte Fragen
- Alles über die Funktionen
- So installieren Sie den Tracking-Code
- Leitfäden
- Integration mit anderen Plattformen
- Rechtliches, Datenschutz & Zertifikate
- White Label Analytics
- Glossar
- Partnerprogramm
- Kontaktieren Sie unser Team
Wann werden Dashboards verwendet?
Funktionsleitfaden für Analytics-Benutzer.
Anwendungsfälle für Haupt-, Seiten- und benutzerdefinierte Dashboards.

Über dieses Handbuch.
Auf dieser Seite wird erläutert, wie Sie die Haupt-, Seiten- und benutzerdefinierten Dashboards auswählen und nutzen können, um bestimmte Online-Ziele und umfassendere Unternehmensziele zu erreichen.
Der Leitfaden enthält keine detaillierten Beschreibungen der Dashboards, der einzelnen Berichtsblöcke oder grundlegende Anweisungen. Wenn Sie auf der Suche nach Informationen über die Plattform sind, wenden Sie sich bitte an das Support Center.
In diesem Leitfaden.
Detaillierte Aufschlüsselung des Leitfadens.
- Über dieses Handbuch.
- Was sind Dashboards?
- Vorteile von Dashboards.
- Nachteile von Dashboards.
- Wann Dashboards verwendet werden sollten.
- Unsere drei Dashboard-Typen.
- Haupt-Dashboard: Anwendungsfälle.
- → Erstellung eines jährlichen Leistungsberichts.
- → Erstellen eines monatlichen Leistungsberichts.
- → Erkennen von saisonalen Leistungstrends.
- → Überwachung der Besucheraktivität in Echtzeit.
- → Bewertung von demografischen und standortbezogenen Daten.
- → Aufspüren großer Datenanomalien.
- → Optimierung der mobilen Kompatibilität.
- → Verbesserung der Leistung des technischen Umfelds.
- Seiten-Dashboard: Anwendungsfälle.
- → Verringerung der Absprungrate von Webseiten.
- → Ausrichtung von Webseiten an Top-Referrern.
- → Optimieren bestehender Webseiten.
- → Planung einer Inhaltsstrategie.
- → Finden von Inhalten zur Wiederverwendung oder Förderung.
- → Auswahl von Inhalten für A/B-Tests.
- → Identifizierung von Inhaltslücken.
- → Verbesserung der Strategie der internen Verlinkung.
- Benutzerdefinierte Dashboards: Anwendungsfälle.
- → Allgemeine Blog-Leistungsanalyse.
- → Individueller Newsletter-Kampagnenbericht.
- → Technische Leistungsanalyse.

Dashboards sind eine Benutzeroberfläche, die konsolidierte Daten aus dem gesamten Analyse-Toolkit bietet, einschließlich aller Module für Webstatistiken, Verhaltensanalyse und Besucherkommunikation. Sie dienen der Zusammenfassung von Erkenntnissen und bieten Berichte auf hoher Ebene aus verschiedenen wichtigen Blickwinkeln.
Wir bieten drei Dashboard-Typen an - Haupt, Seiten und benutzerdefiniert. Sie setzen sich aus verschiedenen Berichtsblöcken zusammen und zeigen Echtzeitdaten an, die historisch betrachtet oder mit anderen Zeiträumen verglichen werden können.
Letztlich dienen diese verschiedenen Dashboards dazu, die Analyse verschiedener Aspekte Ihres Unternehmens zu erleichtern, damit Sie anhand der Ihnen zur Verfügung stehenden Webseiten-Leistungsdaten bessere Entscheidungen treffen können.
Visualisierung von Daten
Dashboards fassen die wichtigsten KPIs der Webseiten-Performance zusammen und stellen sie in leicht verdaulicher Form dar.
Einblicke in Echtzeit
Mit Dashboards können Sie wichtige Datenmuster und Trends auf der Webseite schnell überwachen und darauf reagieren, sobald sie auftreten.
Entscheidungshilfe
Dashboards sind dazu da, den Entscheidungsprozess auf der Grundlage von Website-Intelligence-Einblicken zu erleichtern.
Effizienz
Dashboards helfen dabei, den Zugriff auf Analysedaten und deren Analyse zu fokussieren und zu rationalisieren und so Zeit zu sparen.
Anpassung
(Benutzerdefinierte) Dashboards sind dazu da, dass Berichte auf spezifische Bedürfnisse und Ziele zugeschnitten werden können.
Zusammenarbeit
(Benutzerdefinierte) Dashboards fördern die Datenverwaltung, die gemeinsame Nutzung und die Zusammenarbeit zwischen Teams.

Nachteile von Dashboards.
Dashboards sind ein leistungsfähiges Analysewerkzeug, wenn sie strategisch eingesetzt werden, aber ihre Stärken wirken sich negativ aus, wenn sie im falschen Kontext verwendet werden.
Denn indem sie die Analyse vereinfachen, fehlt ihnen die Detailgenauigkeit, die andere Module bieten. Dies kann zu weniger tiefgreifenden Analysen führen, so dass sie für komplexe Datenexploration und -modellierung ungeeignet sind.
Wenn man sich zu sehr auf sie verlässt, kann es auch zu Problemen bei der Datenintegration kommen, und sie können Probleme mit Daten aus verschiedenen Quellen haben. Daher ist es wichtig zu wissen, wann Dashboards verwendet werden sollten und wann anderen Tools der Vorzug zu geben ist.
Wann Dashboards verwendet werden sollten.

Verwenden Sie die Dashboards immer dann, wenn Sie einen schnellen, aber umfassenden Überblick über Webseiten-Analysen oder die allgemeine Unternehmensleistung benötigen. Sie eignen sich hervorragend für Besprechungen, die Zusammenarbeit und die Überprüfung wichtiger Statistiken von unterwegs.
Dashboards sind besonders nützlich, wenn Sie Muster überwachen, seltsame Anomalien erkennen oder wichtige Leistungsindikatoren (KPIs) nachverfolgen möchten, und sie sind ein idealer Ausgangspunkt für tiefergehende Analysen.
Ganz gleich, ob es um die Verfolgung von Veränderungen beim Webseiten-Traffic, bei den Konversionsraten, beim Umsatz oder bei der Analyse der Kundenerfahrung geht, Dashboards ermöglichen es den Benutzern, auf dem Laufenden zu bleiben und datengestützte Entscheidungen effizient zu treffen.
Haupt-Dashboard.
Eine Sammlung von Berichtsblöcken aus dem gesamten Analyse-Toolkit, die so ausgewählt wurden, dass sie alle übergeordneten KPIs der Webseiten-Performance anzeigen.
Seiten-Dashboard.
Verstehen Sie die Webseiten-Performance aus der Perspektive der Webseiten, mit Daten, die aus dem gesamten Toolkit gesammelt wurden.
Benutzerdefiniertes Dashboard.
Erstellen Sie benutzerdefinierte Dashboards mit einem der Standard-Berichtsblöcke, die das komplette Analyse-Toolkit ausmachen.
Haupt-Dashboard: Anwendungsfälle.
Greifen Sie auf das Haupt-Dashboard zu, wenn Sie sich einen Überblick über die Leistung Ihrer Webseite verschaffen und wichtige Kennzahlen zu Seitenaufrufen, Absprungraten und allgemeinen Besucheraktivitäten einsehen möchten.
Lesen Sie weiter, und lernen Sie einige realen Szenarien für den Zugriff auf das Haupt-Dashboard kennen, die unseren Nutzern und Unternehmen die meisten Vorteile bringen.
Anwendungsfälle.
- Erstellung eines jährlichen Leistungsberichts.
- Erstellen eines monatlichen Leistungsberichts.
- Erkennen von saisonalen Leistungstrends.
- Überwachung der Besucheraktivität in Echtzeit.
- Bewertung von demografischen und standortbezogenen Daten.
- Aufspüren großer Datenanomalien.
- Optimierung der mobilen Kompatibilität.
- Verbesserung der Leistung des technischen Umfelds.
Wenn Sie weitere Informationen zu den verschiedenen Berichtsblöcken erhalten möchten und wissen möchten, wie Sie Daten filtern und historisch vergleichen können, besuchen Sie unser Support Center zu Haupt-Dashboards.
→ Erstellung eines jährlichen Leistungsberichts.
Haupt-Dashboard: Anwendungsfall #1.

Jährliche Webseiten-Tracking-Berichte ermöglichen es Unternehmen, Veränderungen bei Traffic und Engagement zu messen, um Wachstum und allgemeine Trends zu erkennen. Diese Analyse gibt Aufschluss darüber, wie sich die Webseite entwickelt hat und ob sie sich im Laufe des Jahres (oder des von Ihnen gewählten Vergleichszeitraums) in Bezug auf die wichtigsten Kennzahlen verbessert oder verschlechtert hat. Einfach ausgedrückt: Sie zeigt, ob sich Ihre Webseite in die richtige Richtung entwickelt, und bietet Anhaltspunkte für die strategische Planung.
So verwenden Sie das Haupt-Dashboard, um die Leistung im Jahresvergleich zu analysieren.
- Navigieren Sie in zur [Auswahl des Zeitraums] oben rechts auf Ihrem Bildschirm und aktivieren Sie die Option [Letzte 12 Monate].
- Aktivieren Sie die Funktion [Vergleiche Vorperiode] unterhalb des [Auswahl des Zeitraums].
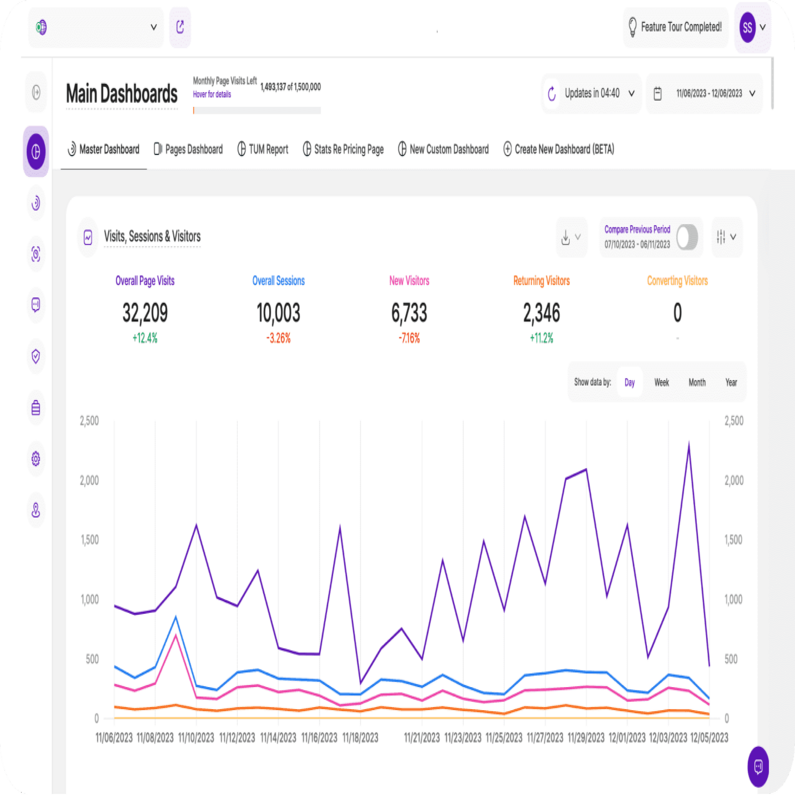
- Das Modul [Seitenaufrufe, Sitzungen und Besucher] zeigt nun einen Jahresvergleich der folgenden Webseiten-KPIs an: Gesamte Seitenaufrufe, Besucher-Sitzungen insgesamt, neue Besucher, wiederkehrende Besucher und konvertierende Besucher. Dazu gehört auch die wichtige prozentuale Veränderung für jeden einzelnen Wert in diesem Zeitraum.
- Navigieren Sie als Nächstes zum Berichtsblock [Seitenaufrufe insgesamt auf top 6 Seiten]. Oben sehen Sie die Gesamtzahl für das Jahr sowie die prozentuale Veränderung gegenüber dem Vorjahr.
- Scrollen Sie nach unten zum Berichtsblock [Absprungrate] und aktivieren Sie den Modus [Jährlich], damit Sie sehen können, wie sich die Absprungrate der Webseite im Laufe des letzten Jahres verändert hat.
- Darunter zeigt der Bericht [Top-Besucherländer] Informationen darüber an, wie sich die Herkunftsländer der Besucher im letzten Jahr verändert haben.
- Der Berichtsblock [Top Einstiegsseiten] listet ebenfalls die beliebtesten Einstiegsseiten der Webseite auf und zeigt, wie sich ihre Bedeutung in den letzten 12 Monaten verändert hat.
- Die Berichte [Top weiterleitende Referrer], [Top-Seiten nach Sitzungen] und [Top-Betriebssysteme] funktionieren alle auf ähnliche Weise.
→ Erstellen eines monatlichen Leistungsberichts.
Haupt-Dashboard: Anwendungsfall #2.

Ein monatlicher Bericht zur Webseiten-Performance ist eine prägnante Zusammenfassung der wichtigsten Metriken und Daten. Er ist ein nützliches Instrument, mit dem Webseiten-Besitzer und Unternehmen die Effektivität von Entwicklungsarbeiten, Marketingkampagnen und anderen Initiativen in einem kürzeren Zeitraum als dem bisherigen Jahresvergleich bewerten können. Das Haupt-Dashboard eignet sich ideal für diese Aufgabe und ist somit ein nützlicher Begleiter für Besprechungen auf höchster Unternehmensebene.
So verwenden Sie das Haupt-Dashboard zur Erstellung eines monatlichen Leistungsberichts.
- Navigieren Sie zur [Auswahl des Zeitraums] oben rechts auf Ihrem Bildschirm und aktivieren Sie die Option [Dieser Monat] für eine Kalendermonatsansicht oder [Letzte 30 Tage], wenn Ihre Geschäftsmonate gestaffelt sind. Alternativ können Sie auch einen benutzerdefinierten 30-Tage-Datumsbereich auswählen.
- Das Modul [Seitenaufrufe, Sitzungen und Besucher] zeigt nun monatliche Daten für die folgenden Webseiten-KPIs an: Gesamte Seitenaufrufe, Besucher-Sitzungen insgesamt, neue Besucher, wiederkehrende Besucher und konvertierende Besucher. Dazu gehört auch die wichtige prozentuale Veränderung gegenüber dem Vormonat.
- Navigieren Sie als Nächstes zum Berichtsblock [Seitenaufrufe insgesamt auf top 6 Seiten]. Oben sehen Sie die Gesamtzahl für den Monat sowie die prozentuale Veränderung seit dem letzten Monat.
- Daneben befindet sicher der Berichtsblock [Absprungrate]. Aktivieren Sie die monatliche Ansicht via Klick au das "M" , damit Sie sehen können, wie sich die Absprungrate der Webseite im Laufe des Monats verändert hat.
- Darunter zeigt der Bericht [Top-Besucherländer] Informationen darüber an, wie sich die Herkunftsländer der Besucher im letzten Monat verändert haben.
- Der Berichtsblock [Top Einstiegsseiten] listet ebenfalls die beliebtesten Einstiegsseiten der Webseite auf und zeigt, wie sich deren Bedeutung in den letzten 30 Tagen verändert hat.
- Die Berichte [Top weiterleitende Referrer], [Top-Seiten nach Sitzungen] und [Top-Betriebssysteme] funktionieren alle auf ähnliche Weise.
→ Erkennen von saisonalen Leistungstrends.
Haupt-Dashboard: Anwendungsfall #3.

Für die strategische Planung und Optimierung ist es wichtig zu verstehen, wie sich das Verhalten der Besucher und Kunden im Laufe des Jahres verändert. Saisonale Trends können sich erheblich auf den Traffic Ihrer Webseite, das Nutzerengagement und die Konversionsraten auswirken. Mit dem Haupt-Dashboard können Sie diese Daten schnell abrufen, was es zu einem nützlichen Begleiter für die jährliche Ressourcenzuweisung und Marketingberatung macht.
So verwenden Sie das Haupt-Dashboard, um saisonale Leistungstrends zu erkennen.
- Navigieren Sie zur [Auswahl des Zeitraums] oben rechts auf Ihrem Bildschirm und aktivieren Sie [Letztes Jahr], damit das Haupt-Dashboard Daten für das vergangene Kalenderjahr anzeigt. Stellen Sie den Anzeigemodus auf [Monat], um diese jährlichen Daten nach Monaten aufgeschlüsselt zu sehen und die saisonale Leistung besser zu verstehen.
- Klicken Sie auf [Vergleiche Vorperiode], um Vergleichsdaten aus dem Vorjahr abzurufen und zu prüfen, ob Muster aus dem Vorjahr als saisonale Trends betrachtet werden können.
- Verwenden Sie den Berichtsblock [Seitenaufrufe, Sitzungen und Besucher], um die saisonalen Leistungskennzahlen auf höchster Ebene zu sehen und Muster bei den allgemeinen Seitenaufrufen, Sitzungszahlen, neuen Besuchern, wiederkehrenden Besuchern und Konversionen zu erkennen.
→ Überwachung der Besucheraktivität in Echtzeit.
Haupt-Dashboard: Anwendungsfall #4.

Einblicke in Echtzeit sind von unschätzbarem Wert für Unternehmen, die sofortige Anpassungen vornehmen und die Nutzeraktivität maximieren möchten. Diese Daten sind besonders nützlich, wenn Sie eine Live-Veranstaltung durchführen, ein neues Produkt auf den Markt bringen oder einfach nur die tägliche Leistung Ihrer Webseite im Auge behalten möchten. Das Haupt-Dashboard ist eine großartige Ressource für diese Arbeit, da es Ihnen die Möglichkeit gibt, die Echtzeit-Aktivitäten mit minimalem Arbeitsaufwand zu überwachen.
Verwendung des Haupt-Dashboards zur Überwachung von Echtzeit-Aktivitäten und Engagement.
- Gehen Sie zur [Auswahl des Zeitraums] und wählen Sie einen beliebigen Datumsbereich aus, der den aktuellen Tag einschließt. In diesem Beispiel stellen wir den Datenbereich auf [Heute] ein, damit das Haupt-Dashboard nur die aktuellsten Erkenntnisse anzeigt.
- Aktivieren Sie die Funktion [Vergleiche Vorperiode] unter der [Auswahl des Zeitraums], damit das Haupt-Dashboard Vergleichsdaten mit dem Vortag anzeigt.
- Stellen Sie den Berichtsblock [Seitenaufrufe, Sitzungen & Besucher] auf den Modus [Balkendiagramm] ein, indem Sie auf das Symbol oben links im Feld klicken, und stellen Sie sicher, dass die Daten nach Tag angezeigt werden. Dadurch wird sichergestellt, dass der Berichtsblock die wichtigsten Leistungskennzahlen der Webseite für den aktuellen Tag anzeigt und wie sie sich in den letzten 24 Stunden verändert haben.
- Überprüfen Sie den Berichtsblock [Seitenaufrufe insgesamt auf top 6 Seiten], um Ihre derzeit beliebtesten Webseiten zu ermitteln. Dies ist besonders nützlich, um die Attraktivität von Einstiegsseiten für Marketingkampagnen zu ermitteln, auf denen Sie Aktivitäten erwarten.
- Verwenden Sie die Karte [Live-Besucher], um in Echtzeit zu erfahren, wer derzeit die Webseite besucht und wo sich diese Personen weltweit befinden.
- Scrollen Sie nach unten zum Berichtsblock [Übersicht der letzten Besucher], um wichtige Informationen über Ihre letzten Besucher zu erhalten, einschließlich Besuchszeit, Standort, technische Umgebungen und Anzahl der Seitenaufrufe. Sie haben auch die Möglichkeit sich die Sitzungsaufzeichnungen der Besucher anzusehen.
→ Bewertung von demografischen und standortbezogenen Daten.
Haupt-Dashboard: Anwendungsfall #5.

Die Kenntnis Ihrer Zielgruppe ist der Schlüssel, um Ihre Inhalte, Marketingmaßnahmen und Benutzerfreundlichkeit auf deren spezifische Bedürfnisse abzustimmen. Dies beginnt mit demografischen Daten und Standortdaten, die Aufschluss darüber geben, wer Ihre Besucher sind und wo sie leben. Mit diesem Wissen können Sie gezieltere und personalisierte Strategien entwickeln, die bei Ihrem Publikum Anklang finden und zu besseren Ergebnissen führen. Das Haupt-Dashboard ist ein nützliches Tool für diesen Zweck. Es erstellt Berichte zu diesen Bereichen aus dem gesamten Toolkit, mit denen Sie schnell die wichtigsten Zielgruppensegmente identifizieren und verstehen können, wie sich die Besuchermerkmale im Laufe der Zeit verändert haben.
So verwenden Sie das Master Dashboard, um demografische und Standortdaten zu bewerten.
- Navigieren Sie zur [Auswahl des Zeitraums] oben rechts auf Ihrem Bildschirm und legen Sie den Zeitraum fest, den Sie analysieren möchten.
- Klicken Sie auf [Vergleiche Vorperiode], um zusätzliche kontextbezogene Daten in den verschiedenen Berichtsblöcken aufzurufen.
- Scrollen Sie nach unten zu [Top-Besucherländer], um schnell die wichtigsten Herkunftsländer der Besucher für den von Ihnen gewählten Zeitraum zu sehen, und wie diese mit dem vorherigen Zeitraum verglichen werden. Klicken Sie in diesen Berichtsblock, um schnell weitere Daten über die wichtigsten Länder und Städte abzurufen, aus denen die Besucher kommen.
- Verwenden Sie die Karte [Live-Besucher], um zu sehen, von wo aus die aktuellen Webseiten-Besucher in Echtzeit browsen. Dies ist besonders nützlich, wenn Sie eine Live-Veranstaltung durchführen, ein neues Produkt auf den Markt bringen oder die Wirkung einer aktuellen Marketinginitiative verfolgen. Klicken Sie auf eines der Länder mit Live-Besuchern, um mehr Informationen über den Besucher zu erhalten. Klicken Sie außerdem in den Berichtsblock, um eine Karte zu öffnen, die die globale Verteilung der Besucher während des gewählten Zeitraums zeigt.
→ Aufspüren großer Datenanomalien.
Haupt-Dashboard: Anwendungsfall #6.

Große Anomalien beziehen sich auf signifikante und unerwartete Schwankungen oder Abweichungen in der Webseiten-Leistung, die auf potenzielle Bedrohungen, Fragen oder Probleme hinweisen können, die sofortige Aufmerksamkeit und Untersuchung erfordern. Diese können durch verschiedene Faktoren verursacht werden, wie z. B. technische Probleme, Sicherheitsvorfälle, Fehler bei der Integration von Drittanbietern, Webseiten-Updates oder Serveränderungen, und das Master Dashboard kann verwendet werden, um schnell zu erkennen, wenn ein solches Problem auftritt. Obwohl es wichtig ist, so regelmäßig wie möglich nach Anomalien zu suchen, wird im folgenden Anwendungsfall davon ausgegangen, dass Sie dies wöchentlich tun.
So verwenden Sie das Haupt-Dashboard, um große Webseiten-Anomalien zu erkennen.
- Navigieren Sie zur [Auswahl des Zeitraums] oben rechts auf Ihrem Bildschirm und aktivieren Sie die Option [Letzte 7 Tage].
- Überprüfen Sie den Berichtsblock [Seitenaufrufe, Sitzungen und Besucher] auf große, unerwartete Rückgänge bei einer der Schlüsselmetriken. Denken Sie jedoch daran, dass eine plötzliche Veränderung das Ergebnis externer Faktoren sein könnte, wie z. B. Branchentrends, Marktbedingungen oder saisonale Schwankungen.
- Wenn Ihnen etwas Merkwürdiges aufgefallen ist, sehen Sie sich die [Top-Betriebssysteme], [Meistgenutzte Browser], [Top-Anzeigeauflösungen] und [Meistgenutzte Geräte] an, um festzustellen, ob das Problem alle Benutzer betrifft oder auf bestimmte technische Umgebungen beschränkt ist.
- Verwenden Sie als Nächstes die [Seitenaufrufe, Sitzungen und Besucher], um genau festzustellen, wann die Anomalie aufgetreten ist.
Wenn Sie diese Schritte befolgt haben, verfügen Sie über die Informationen, die Sie benötigen, um mit anderen Tools die Ursache des Problems herauszufinden und mit externen Beteiligten zu sprechen.
→ Optimierung der mobilen Kompatibilität.
Haupt-Dashboard: Anwendungsfall #7.

Da die meiste Arbeit bei der Webseite-Entwicklung am Desktop erledigt wird, vergisst man manchmal leicht, dass mehr als die Hälfte der Internetnutzer inzwischen über ihr Smartphone auf Webseiten zugreifen. Obwohl dieser Anteil je nach Unternehmen, Branche und Region variiert, ist es wichtig sicherzustellen, dass Webseiten-Besucher unabhängig vom Gerätetyp ein gutes Browsing-Erlebnis haben. Für diese Aufgabe gibt es zwar das Modul Geräte, aber die Kombination des Berichtsblocks zur Gerätenutzung mit zusätzlichen Webseiten-KPIs macht das Haupt-Dashboard zu einer nützlichen Analyse der mobilen Kompatibilität auf höchster Ebene.
So verwenden Sie das Haupt-Dashboard zur Optimierung der mobilen Kompatibilität.
- Navigieren Sie zunächst zum Berichtsblock [Seitenaufrufe, Sitzungen und Besucher], öffnen Sie das Filter-Dropdown, scrollen Sie nach unten zu [Geräte] und aktivieren Sie den Filter mobile Geräte.
- Die Gesamtzahl der Seitenaufrufe zeigt Ihnen nun an, wie viele Seiten mobile Nutzer auf Ihrer Webseite aufrufen. Wenn mobile Nutzer Kompatibilitätsprobleme haben, rufen sie weniger Seiten auf, was darauf hindeutet, dass sie entweder Probleme bei der Navigation haben oder den gewünschten Inhalt nicht finden.
- Die Gesamtzahl der Besuchersitzungen gibt an, wie oft mobile Nutzer auf Ihre Webseite zugreifen. Die Überwachung dieser Kennzahl hilft Ihnen, das Volumen des mobilen Daten-Traffics zu verstehen, was für die Beurteilung der Bedeutung der mobilen Kompatibilität entscheidend sein kann.
- Neue Besucher verfolgt die Anzahl der Erstbesucher Ihrer Webseite. Eine hohe Anzahl neuer mobiler Besucher deutet darauf hin, dass Ihre Webseite neue mobile Nutzer anzieht, aber es bedeutet auch, dass Sie einen positiven ersten Eindruck vermitteln müssen, indem Sie eine mobilfreundliche Erfahrung bieten.
- Wiederkehrende Besucher sind diejenigen, die schon einmal auf Ihrer Webseite waren. Die Überwachung dieser Kennzahl kann Ihnen helfen, die Nutzertreue zu messen. Wenn die Zahl der wiederkehrenden mobilen Besucher abnimmt, kann dies ein Hinweis darauf sein, dass sie mit dem mobilen Erlebnis unzufrieden sind.
- Konvertierende Besucher sind diejenigen, die auf Ihrer Webseite die gewünschten Aktionen ausführen, wie z. B. einen Kauf tätigen, sich anmelden oder ein Formular ausfüllen. Die Bewertung dieser Kennzahl auf mobilen Geräten hilft dabei festzustellen, ob mobile Benutzer erfolgreich Konversionen abschließen können, was für den Geschäftserfolg entscheidend ist.
- Als Nächstes sollten Sie sich den Berichtsblock [Meistverwendete Geräte] ansehen, um den Prozentsatz der Besucher zu ermitteln, die ein mobiles Gerät verwenden. Ein hoher Prozentsatz zeigt, dass eine Optimierung für mobile Benutzer notwendig ist, während ein niedriger Prozentsatz bedeutet, dass Sie dieser Aufgabe zu einem anderen Zeitpunkt Priorität einräumen können.
→ Verbesserung der Leistung des technischen Umfelds.
Haupt-Dashboard: Anwendungsfall #8.

Ein wichtiger Aspekt der Webseite-Entwicklung ist die Gewährleistung einer optimalen Leistung für verschiedene technische Umgebungen. Dazu gehört der im vorherigen Anwendungsfall behandelte Gerätetyp, aber auch die Nutzung von Betriebssystem, Browser und Bildschirmauflösung. Die Analyseplattform verfügt zwar über ein Modul "Geräte", das für diese Arbeit verwendet werden kann, aber die Einbeziehung dieser Berichtsblöcke zusammen mit zusätzlichen Leistungsmetriken auf hoher Ebene macht das Haupt-Dashboard zu einem hervorragenden Ausgangspunkt für diese Art von Arbeit.
Verwendung des Haupt-Dashboard zur Leistungsverbesserung in verschiedenen technischen Umgebungen.
- Schauen Sie sich die Berichtsblöcke [Top Betriebssysteme], [Meistgenutzte Browsers], [Top Bildschirmauflösungen] und [Meistverwendete Geräte] an, um die Computerumgebungen zu identifizieren, die bei Ihrem Publikum am beliebtesten sind.
- Aktivieren Sie außerdem einen oder mehrere Geräteumgebungsfilter im Berichtsblock [Seitenaufrufe, Sitzungen und Besucher]. Auf diese Weise können Sie die Daten auf genau die Merkmale eingrenzen, auf die Sie sich konzentrieren möchten. Denken Sie daran: Wenn Sie mehrere Filter aktiviert haben, können Sie sie mit der nebenstehenden Schaltfläche schnell als Filtervorlage speichern, um Zeit zu sparen, wenn Sie diese Metriken in Zukunft erneut auswerten möchten.
- Navigieren Sie zum [Auswahl des Zeitraums] oben rechts auf Ihrem Bildschirm und aktivieren Sie einen Zeitbereich, um zu sehen, wie sich die Gerätepräferenzen der Besucher im Laufe der Zeit verändert haben. Alternativ können Sie auch die Funktion [Vergleiche Vorperiode] unterhalb der [Ausahl des Zeitraums] aktivieren, um die Bewegungen hier besser zu verstehen.
Wenn Sie das Haupt-Dashboard auf diese Weise filtern, können Sie schnell feststellen, auf welche Maßnahmen zur Optimierung der technischen Umgebung Sie sich zuerst konzentrieren sollten. Wenn Sie Verbesserungen an der Webseite vorgenommen haben, können Sie hierher zurückkehren, die Daten vergleichen und die Auswirkungen Ihrer Arbeit sehen.
Seiten-Dashboard: Anwendungsfälle.
Sie können das Seiten-Dashboard aufrufen, wenn Sie einen Überblick über die Seitenleistung erhalten möchten. Hier finden Sie alle wichtigen Erkenntnisse, die Ihnen bei der Optimierung von Inhalten, der Analyse der Benutzererfahrung und der allgemeinen Effektivität von Seiten helfen können.
Die Verbesserung von Inhalten ist ein effektiver Weg, um den Online-Erfolg voranzutreiben. Klicken Sie also auf einen der unten stehenden Links, um direkt zu dem Anwendungsfall zu gelangen, der Sie am meisten interessiert, oder blättern Sie in aller Ruhe durch alle Fälle.
Anwendungsfälle.
- Verringerung der Absprungrate von Webseiten.
- Ausrichten von Webseiten an Top-Referrern.
- Optimieren bestehender Webseiten.
- Planung einer Inhaltsstrategie.
- Finden von Inhalten zur Wiederverwendung oder Promotion.
- Auswählen von Inhalten für A/B-Tests.
- Identifizieren von Inhaltslücken.
- Verbessern der Strategie für interne Verlinkung.
Wenn Sie weitere Informationen über alle in diesem Dashboard enthaltenen Analyseergebnisse sowie einige nützliche Tipps und Tricks erfahren möchten, besuchen Sie bitte die Seite des Support-Centers für Seiten-Dashboards.
→ Verringerung der Absprungrate von Webseiten.
Seiten-Dashboard: Anwendungsfall #1.

Die Absprungrate ist der Prozentsatz der Webseiten-Besucher, die auf einer Webseite ankommen, bevor sie die Webseite verlassen, ohne sich weitere Seiten anzusehen. Sie ist eine nützliche Methode, um das Engagement der Nutzer zu verstehen, und beeinflusst auch das Google-Ranking der Seite. Eine gute Absprungrate liegt unter 40%, während eine Absprungrate von über 60% darauf hindeutet, dass Sie an der Seite arbeiten und sie für die Nutzer hilfreicher und ansprechender gestalten müssen.
Wie Sie das Seiten-Dashboard verwenden, um die Absprungrate von Webseiten zu reduzieren.
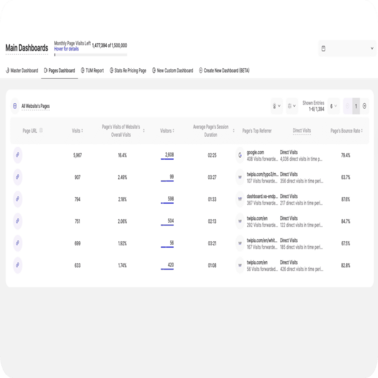
- Beginnen Sie damit, das Seiten-Dashboard so zu filtern, dass nur die Seiten angezeigt werden, auf die Sie sich konzentrieren möchten. Aktivieren Sie dazu den Filter [Seiten-URL] und fügen Sie die vollständige Adresse der Webseite ein.
- Alternativ können Sie auch mit einer Kategorie von Webseiten arbeiten. Aktivieren Sie dazu einen [Seiten-URL]-Filter, der eine Webseiten-URL bis zu dem Unterverzeichnis enthält, das einer Webseiten-Kategorie entspricht (z. B. www.example.com/en/blog/).
- Sortieren Sie die Spalte [Absprungrate] in aufsteigender Reihenfolge, so dass die Webseiten mit den höchsten Absprungraten zuerst angezeigt werden. Dies sind Ihre vorrangigen Webseiten, aber verwenden Sie die Spalte [Besucher], um sich auf Seiten zu konzentrieren, die eine größere Anzahl von Besuchern haben. Niedrige Besucherzahlen bedeuten, dass die Absprungrate der Seite möglicherweise nicht genügend Daten enthält, um ein genauer Indikator für die Attraktivität zu sein.
- Klicken Sie auf die URL der Seite, um die Seite in einem anderen Fenster zu öffnen. Achten Sie darauf, dass die interessantesten Inhalte ganz oben stehen, damit die Besucher etwas finden, das sie dazu motiviert, die Seite weiter zu erkunden. Fügen Sie einen wichtigen CTA in der Nähe des oberen Seitenrandes hinzu und verlinken Sie Text mit anderen relevanten Webseiten, die Besucher möglicherweise erkunden möchten.
- Kehren Sie zum Seiten-Dashboard zurück und sehen Sie sich die Liste der verweisenden Seiten an. Dies sind die Suchmaschinen und andere Webseiten, die die meisten Besucher auf Ihre Webseite bringen. Überlegen Sie, ob der Seiteninhalt mit der Seite übereinstimmt, die Besucher auf diesen Quellen sehen, und ob Verbesserungen an dieser Überschrift oder dem Seiteninhalt sie dazu bringen, sich mehr mit der Webseite zu beschäftigen.
→ Ausrichtung von Webseiten an Top-Referrern.
Seiten-Dashboard: Anwendungsfall #2.

Ein Referrer ist eine externe Webseite, die Besucher zu Ihner Webseite weiterleitet. Dabei kann es sich um Suchmaschinen, Social-Media-Plattformen oder andere Webseiten handeln, die Links zu Ihrer Webseite listen. Es ist wichtig, daran zu denken, dass jeder Verweiser (Referrer) anders ist und dass der Traffic, den er an Ihre Webseite sendet, unterschiedliche Merkmale aufweist. Daher ist die Ausrichtung des Inhalts auf den wichtigsten Verweiser der Seite eine effektive Methode, um Klicks, Engagement und Konversionen zu steigern.
So verwenden Sie das Seiten-Dashboard, um Webseiten an ihren Top-Referrern auszurichten.
- Beginnen Sie damit, das Seiten-Dashboard so zu filtern, dass nur die Seite angezeigt wird, auf die Sie sich konzentrieren möchten. Aktivieren Sie dazu den Filter [Seiten-URL] und fügen Sie die vollständige Adresse der Webseite ein.
- Alternativ können Sie auch mit einer Kategorie von Webseiten arbeiten. Aktivieren Sie dazu einen [Seiten-URL]-Filter, der eine Webseiten-URL bis zu dem Unterverzeichnis enthält, das einer Webseiten-Kategorie entspricht (z. B. www.example.com/en/blog/).
- Das Seiten-Dashboard zeigt den Top-Referrer für jede Seite in der generierten Liste sowie die Anzahl der Seitenaufrufe an, die durch diese Seiten generiert wurden. Dies kann oft die Quelle für den größten Teil des Verkehrs auf der Webseite sein.
- Betrachten Sie die [Durchschnittliche Sitzungsdauer], die oft weitgehend durch den Verkehr von diesem Top-Referrer diktiert wird. Diese Kennzahl gibt Aufschluss darüber, wie lange die Besucher auf Ihrer Seite verweilen. Eine längere Verweildauer deutet auf ein hohes Engagement und eine gesunde Webseite hin, während eine kürzere Verweildauer bedeutet, dass die Seite verbesserungsbedürftig ist.
- Betrachten Sie die Spalte [Durchschnittliche Sitzungsdauer] neben der Spalte [Absprungrate]. Wenn die Sitzungsdauer niedrig und die Absprungrate hoch ist für Seiten, die einen hohen Prozentsatz an Traffic von ihrem Top-Referrer haben, dann ist dies eine Seite, die Sie entweder verbessern oder löschen sollten, um Ihr Crawl-Budget zu sparen und mehr Internetnutzer auf Referral-Seiten auf Ihre Webseite zu bringen.
- Überprüfen Sie den Inhalt von Seiten, die einen hohen Traffic von einem Top-Referrer erhalten. Stellen Sie sicher, dass der Inhalt für die verweisende Quelle relevant ist und den Erwartungen der Besucher entspricht, die von dieser Quelle kommen.
- Handelt es sich bei dem wichtigsten Verweiser um eine bestimmte Marketingkampagne oder eine externe Webseite, sollten Sie die Erstellung von Landing Page-Varianten in Erwägung ziehen, die auf die Zielgruppe und das Messaging dieses Verweisers zugeschnitten sind. Maßgeschneiderte Einstiegsseiten können das Engagement der Nutzer und die Konversionsraten verbessern.
- Experimentieren Sie mit verschiedenen Handlungsaufforderungen (CTAs) auf der Seite, um Besucher, die von der Top-Quelle verwiesen wurden, zu weiterem Engagement oder zu Konversionen zu bewegen. Mithilfe von A/B-Tests können Sie feststellen, welche CTAs am effektivsten sind.
- Überwachen Sie kontinuierlich die Leistungsmetriken im Seiten-Dashboard für den wichtigsten Referrer. Treffen Sie datengestützte Entscheidungen und führen Sie Ihre Optimierungsbemühungen fort, um die Seitenleistung im Laufe der Zeit zu verbessern.
→ Optimieren bestehender Webseiten.
Seiten-Dashboard: Anwendungsfall #3.

Content-Optimierung ist der Prozess der Verfeinerung und Verbesserung Ihrer veröffentlichten Webseiten-Inhalte mit dem Ziel, Besucherzahlen, Engagement, Klicks und Konversionen zu erhöhen. Anders ausgedrückt, geht es bei der Inhaltsoptimierung darum, schlecht funktionierende Webseiten zu identifizieren, die verbessert werden müssen. Die Hauptziele sind dabei die Verbesserung der Benutzerfreundlichkeit, die Erhöhung der Sichtbarkeit in Suchmaschinen und das Erreichen von Geschäftszielen wie Käufe oder Anmeldungen - Dinge, für die das Seiten-Dashboard gut geeignet ist.
So verwenden Sie das Seiten-Dashboard für die Optimierung von Inhalten.
- Sortieren Sie die Spalten [Seitenaufrufe] oder [Anteil der Seite an den gesamten Seitenaufrufen der Webseite] in aufsteigender Reihenfolge, um Webseiten mit schlechter Leistung zu identifizieren, die verbessert werden müssen.
- Machen Sie das Gleiche für die Spalte [Durchschnittliche Sitzungsdauer der Seite]. Auf diese Weise lassen sich Inhalte ermitteln, die die Besucher der Webseite nicht fesseln und die verbessert werden müssen.
- Sortieren Sie die Spalte [Absprungrate] in absteigender Reihenfolge, so dass die Seiten mit den höchsten Absprungraten an der Spitze stehen. Dies kann ein Indikator dafür sein, dass die Besucher nicht das finden, was sie auf der Webseite erwarten, und eine bessere Ausrichtung des Titels auf den Inhalt kann diese Seitenmetrik verbessern.
- Sortieren Sie die Spalte [Direkte Besuche im Zeitraum] in aufsteigender Reihenfolge, um die Seiten mit den niedrigsten direkten Besuchen zu ermitteln. Niedrige Besucherzahlen können auf ein schlechtes Branding, Messaging oder Inhalte für diese treuen Besucher hinweisen.
→ Planung einer Inhaltsstrategie.
Seiten-Dashboard: Anwendungsfall #4.

Bei der Planung einer Content-Strategie werden Zweck, Ziele, Zielgruppe und Struktur von Online-Inhalten festgelegt, um sowohl spezifische Geschäftsziele zu erreichen als auch Ihre Zielgruppe effektiv anzusprechen. Auf diese Weise können Sie sicherstellen, dass die Inhalte mit den übergeordneten Zielen übereinstimmen, Ihre Zielgruppe ansprechen und das Nutzererlebnis verbessern. Wenn es gut gemacht ist, wird es die Online-Sichtbarkeit verbessern und Ihnen das Engagement, die Klicks und die Konversionen bringen, die für den Erfolg Ihrer Webseite entscheidend sind.
So verwenden Sie das Seiten-Dashboard für die Planung der Inhaltsstrategie.
- Verwenden Sie die Spalten [Seitenaufrufe] und [Anteil an den gesamten Seitenaufrufen], um Ihre beliebtesten Webseiten zu ermitteln. Da diese bereits bei Ihrem Publikum Anklang finden, wäre es klug, mehr Inhalte zu veröffentlichen, die diesen ähnlich sind.
- Verwenden Sie die Spalte [Durchschnittliche Sitzungsdauer], um Seiten zu ermitteln, auf denen die Besucher länger verweilen. Dies deutet darauf hin, dass die Besucher diese Inhalte ansprechend und wertvoll finden. Sortieren Sie diese Spalte in absteigender Reihenfolge, um die Webseiten mit den längsten Sitzungszeiten zu ermitteln, und veröffentlichen Sie ähnliche Inhalte.
- Berücksichtigen Sie die Absprungrate Ihrer Webseiten. Sortieren Sie diese Spalte in aufsteigender Reihenfolge, so dass die niedrigsten Absprungraten an der Spitze stehen. Dies ist ein Indikator dafür, dass diese Seiten Ihr Publikum dazu motivieren, Ihre Webseite weiter zu erkunden, und es ist wahrscheinlich, dass ähnliche Inhalte den gleichen Effekt haben werden.
- Untersuchen Sie die Spalte [Anzahl der Besucher]. Einige Ihrer Seiten werden deutlich mehr Besucher anziehen als andere, und herauszufinden, warum das so ist, ist der Schlüssel zum Erfolg bei der Content-Strategie. Dies könnte durch Faktoren wie die Qualität des Inhalts, die Relevanz des Themas oder Werbeanstrengungen beeinflusst werden.
- Achten Sie auf die Spalte [Seiten-URL]. Der Aufbau von Seiten-URLs ist ein wichtiger Teil der Inhaltserstellung, und Sie könnten Muster in den Seiten mit den besten Ergebnissen erkennen, die Sie für die künftige Bereitstellung von Inhalten nutzen können. Achten Sie darauf, dass diese URLs leicht zu merken und weiterzugeben sind, um organisches Wachstum und Weiterempfehlungen zu fördern.
- Beachten Sie die Spalte [Top Referrer der Seite]. Überprüfen Sie diese Traffic-Quellen für Ihre leistungsstarken Seiten. Dies zeigt, dass Sie auf diesen verweisenden Webseiten ein Publikum gefunden haben, und Sie können diese Erkenntnis nutzen, um mehr auf diese Zielgruppe zugeschnittene Inhalte zu veröffentlichen.
- Schließlich sollten Sie die Spalte [Direkte Besuche im Zeitraum] analysieren. Direkte Besuche sind Nutzer, die durch Eingabe der URL in die Adressleiste ihres Browsers auf eine Webseite gelangt sind. Dies deutet oft auf ein treues oder wiederkehrendes Publikum hin, und die Veröffentlichung ähnlicher Inhalte in der Zukunft wird wahrscheinlich einen ähnlichen Erfolg haben.
→ Finden von Inhalten zur Wiederverwendung oder Förderung.
Seiten-Dashboard: Anwendungsfall #5.

In Bezug auf Webseiten-Inhalte bedeutet "Wiederverwendung" die Anpassung bestehender Inhalte an verschiedene Formate, um ihre Attraktivität und ihren Nutzen zu erhöhen, während "Förderung" die aktive Vermarktung und Verbreitung von Inhalten beinhaltet, um sicherzustellen, dass sie die gewünschte Zielgruppe erreichen. Diese Arbeit maximiert die Reichweite und Wirkung wertvoller Informationen und spart Zeit für überlastete Mitarbeiter und Marketingabteilungen. Mit dem Seiten-Dashboard ist es einfach, Webseiten zu finden, die für diese Arbeit geeignet sind.
Verwendung des Seiten-Dashboards zur Identifizierung von werblichen oder wiederverwendbaren Inhalten.
- Navigieren Sie zur [Auswahl des Zeitraums] oben rechts auf Ihrem Bildschirm und aktivieren Sie einen langen Zeitraum für die angezeigten Daten. Für diese Arbeit ist es wichtig, Seiten zu identifizieren, die über einen längeren Zeitraum hinweg konstant gute Ergebnisse erzielt haben.
- Wenn Sie eine bestimmte Seitenkategorie auswählen möchten, um sie im Hinblick auf Wiederverwendung oder Werbemöglichkeiten zu bewerten, aktivieren Sie einen [Seiten-URL]-Filter, der eine Webseiten-URL bis zum Unterverzeichnis enthält, die einer Webseiten-Kategorie entspricht.
- Sortieren Sie die Spalten [Seitenaufrufe] oder [Anteil der Seite an den gesamten Seitenaufrufen der Webseite] in absteigender Reihenfolge, um die leistungsstärksten Webseiten zu identifizieren.
- Sortieren Sie die Spalte [Absprungrate] in aufsteigender Reihenfolge, um die Seiten mit den niedrigsten Absprungraten zu ermitteln. Dies deutet darauf hin, dass die Seiten die Besucher dazu motivieren, sich weiter mit Ihrer Webseite zu beschäftigen, was eine ideale Grundlage für die Art von Inhalten ist, die Sie suchen.
- Sortieren Sie die Spalte [Konversionsrate] in absteigender Reihenfolge, um Seiten zu identifizieren, die Besucher zu einer wichtigen Webseiten-Aktion motiviert haben. Dies deutet darauf hin, dass sie sich gut für die Wiederverwendung oder als Werbemittel eignen.
→ Auswahl von Inhalten für A/B-Tests.
Seiten-Dashboard: Anwendungsfall #6.

Bei A/B-Tests und Inhaltsexperimenten werden zwei oder mehr Varianten einer Webseite oder eines Inhalts miteinander verglichen, um durch systematisches Experimentieren und Datenanalyse zu ermitteln, welche Variante in Bezug auf Nutzerbindung, Konversionen oder andere gewünschte Ergebnisse besser abschneidet. Dieser Prozess erleichtert die datengestützte Optimierung von Webinhalten und -design, was zu verbesserten Benutzererfahrungen, höheren Konversionen und einer besseren Gesamtleistung der Webseite führt.
Verwendung des Seiten-Dashboards zur Auswahl von Inhalten für A/B-Tests.
- Verwenden Sie die Spalte [Seitenaufrufe], um Webseiten zu identifizieren, die eine hohe Besucherzahl aufweisen und sich daher für A/B-Tests oder Inhaltsexperimente eignen. Seiten mit hohem Traffic bieten eine größere Stichprobengröße für aussagekräftige Vergleiche.
- Überprüfen Sie die Spalten [Durchschnittliche Sitzungsdauer der Seite] und [Absprungrate der Seite], um Basiswerte zu ermitteln, die Sie durch Experimente verbessern möchten.
- Erstellen Sie außerhalb des Seiten-Dashboards alternative Versionen (auch als A/B-Varianten bekannt) der ausgewählten Webseiten mit den vorgeschlagenen Design-, Inhalts- oder Layoutänderungen. Stellen Sie sicher, dass Sie die Ziele des Experiments klar definieren, z. B. die Verbesserung des Engagements oder die Steigerung der Konversionen.
- Überwachen Sie während des A/B-Tests oder Inhaltsexperiments kontinuierlich das Seiten-Dashboard, um zu verfolgen, wie sich die alternativen Versionen im Vergleich zu den Originalversionen verhalten. Achten Sie auf Veränderungen der [Seitenaufrufe], [Absprungrate] und die [Durchschnittliche Sitzungsdauer der Seite].
Anhand der Ergebnisse dieses Experiments können Sie das Design oder den Inhalt der gesamten Webseite verbessern, um das, was am besten funktioniert, beizubehalten und das, was nicht funktioniert, zu verbessern. Indem Sie auf das Seiten-Dashboard zurückgreifen, können Sie datengestützte Entscheidungen darüber treffen, was für Ihr Publikum am besten funktioniert.
→ Identifizierung von Inhaltslücken.
Seiten-Dashboard: Anwendungsfall #7.

Inhaltslücken beziehen sich auf Themen, Fächer oder Bereiche, die auf einer Webseite nicht angemessen abgedeckt oder behandelt werden, was dazu führen kann, dass die Informations- oder Nutzerbedürfnisse nicht erfüllt werden und die Chance verpasst wird, das Publikum anzusprechen. Die Identifizierung von Inhaltslücken ist wichtig, da sie es Webseiten-Betreibern ermöglicht, zu verstehen, welche Informationen oder Themen ihre Zielgruppe sucht, aber nicht findet, so dass sie relevante, wertvolle Inhalte erstellen können, um diese Bedürfnisse zu erfüllen, die Benutzererfahrung zu verbessern und die allgemeine Webseiten-Performance zu steigern.
So verwenden Sie das Seiten-Dashboard, um Inhaltslücken zu identifizieren.
- Verwenden Sie die Spalten [Seitenaufrufe], [Anteil der Seite an den gesamten Seitenaufrufen der Webseite], [Durchschnittliche Sitzungsdauer der Seite] und [Absprungrate], um schlecht funktionierende Seiten zu identifizieren. Ein Grund dafür kann sein, dass sie nicht mit der Suchabsicht Ihrer Zielgruppe übereinstimmen. Indem Sie diese Seiten identifizieren, können Sie erkennen, wo es eine Diskrepanz zwischen dem von Ihnen angebotenen Inhalt und dem, was die Nutzer suchen, geben könnte.
- Seiten mit geringem Besucheraufkommen können auch auf Themen oder Bereiche hinweisen, die Sie auf Ihrer Webseite nicht ausreichend behandelt haben. Diese Lücken können auf inhaltliche Möglichkeiten hinweisen, um unerfüllte Nutzerbedürfnisse zu erfüllen oder Ihr Inhaltsportfolio zu erweitern.
- Seiten mit geringer Beteiligung können auf Probleme mit der Qualität der Inhalte hinweisen, z. B. auf veraltete Informationen, schlechte Formatierung oder unklare Botschaften. Wenn Sie diese Seiten untersuchen, können Sie die Qualität Ihrer Inhalte bewerten und verbessern.
- Seiten mit geringem Besucheraufkommen sind möglicherweise nicht für Suchmaschinen optimiert. Eine Analyse dieser Seiten kann helfen, Möglichkeiten für SEO-Verbesserungen zu identifizieren, einschließlich der Ausrichtung auf Schlüsselwörter, Meta-Tags oder On-Page-Optimierung.
- Seiten mit geringem Engagement haben möglicherweise Probleme mit der Benutzerfreundlichkeit, wie z. B. langsame Ladezeiten, verwirrende Navigation oder schlechte Kompatibilität mit mobilen Geräten. Die Behebung dieser Probleme kann das Engagement und die Kundenbindung verbessern.
- Eine schlechte Leistung kann auch darauf hinweisen, dass diese Seiten nicht angemessen beworben werden. Wenn Sie diese Probleme erkennen, können Sie Ihre Werbemaßnahmen strategisch ausrichten, um die Sichtbarkeit und den Traffic in diesen speziellen Bereichen zu erhöhen.
Zusammenfassend lässt sich sagen, dass geringe Besucherzahlen und geringes Engagement auf bestimmten Seiten zwar auf mangelndes Interesse hindeuten, aber auch als Indikator für zugrundeliegende Probleme dienen können, die, sobald sie behoben sind, dazu beitragen können, inhaltliche Lücken zu schließen und die allgemeine Nutzererfahrung und Webseiten-Performance zu verbessern.
→ Verbesserung der Strategie der internen Verlinkung.
Seiten-Dashboard: Anwendungsfall #8.

Unter interner Verlinkung versteht man die Erstellung von Hyperlinks innerhalb des Inhalts einer Webseite, die eine Seite mit einer anderen Seite auf derselben Site verbinden. Sie ist wichtig, weil sie die Benutzerfreundlichkeit erhöht, die Suchmaschinenoptimierung verbessert und das Auffinden von Inhalten und die Navigation innerhalb einer Webseite erleichtert.
So verwenden Sie das Seiten-Dashboard, um die interne Verlinkung zu verbessern.
- Verwenden Sie die Spalten [Seitenansicht] und [Besucher], um Seiten zu identifizieren, die beliebt sind und häufig besucht werden.
- Klicken Sie auf die URL der Seite, um die Seite in einem neuen Fenster zu öffnen.
- Analysieren Sie dann diese Seite auf Möglichkeiten, Wörter mit verwandten oder relevanten Seiten innerhalb Ihrer Webseite zu verknüpfen, um so die Navigation, die Nutzerbindung und die Suchmaschinenoptimierung zu verbessern.
Benutzerdefinierte Dashboards: Anwendungsfälle.
Benutzerdefinierte Dashboards sind von Natur aus sehr vielseitig, und die Benutzer können eines für fast jede denkbare Webseiten-Arbeit erstellen. Sie können zur Überwachung von Klick-Tracking bis hin zu mobilen Sitzungswiederholungen verwendet werden und ermöglichen es Ihnen, Berichte zu erstellen, die nur die von Ihnen benötigten Informationen enthalten. Jeder Berichtsblock kann zur besseren Übersichtlichkeit umbenannt werden, und Filter können standardmäßig aktiviert werden, um nur die benötigten Daten anzuzeigen.
Im Folgenden finden Sie eine Reihe von Beispielen für Custom Dashboards, die Ihnen zeigen, wie Sie das Analyse-Toolkit genau auf Ihre Bedürfnisse abstimmen können. Klicken Sie auf den Link unten, um direkt zu dem Beispiel zu springen, das Sie interessiert, oder scrollen Sie weiter, um alle Beispiele zu lesen.
Anwendungsfälle.
- Allgemeine Blog-Performance-Analyse.
- Individueller Newsletter-Kampagnenbericht.
- Technische Leistungsanalyse.
Wenn Sie mehr über die in diesem Dashboard enthaltenen Analyseergebnisse sowie einige nützliche Tipps und Tricks erfahren möchten, dann besuchen Sie bitte die Seite Benutzerdefinierte Dashboards im Support-Center.
→ Allgemeine Blog-Leistungsanalyse.
Benutzerdefinierte Dashboards: Beispiel Dashboard #1.
Für jeden, vom einzelnen Blogger über Content-Marketing Experten bis hin zu großen Unternehmen, ist es nützlich, die Leistung von Blogs im Auge zu behalten - sowohl individuell als auch kollektiv. Seiten bieten eine Möglichkeit dazu, das Seiten-Dashboard eine andere. Ein weiterer Ansatz besteht darin, ein benutzerdefiniertes Dashboard speziell für die Verfolgung der Blog-Performance zu erstellen, was ein Maß an Flexibilität bietet, das bei den zuvor genannten Optionen nicht gegeben ist.
Mit diesem Tool können Sie nämlich alle Berichtsblöcke, die sich auf die Leistung der einzelnen Blogs beziehen - und deren Erfolg im Verhältnis zu anderen auf Ihrer Webseite veröffentlichten Blogs - an einem einzigen Ort anzeigen. Es rationalisiert die Analysearbeit. Wichtige Blöcke können zum Vergleich nebeneinander platziert und bestimmte Filter standardmäßig aktiviert werden. Zusammengenommen bedeutet dies, dass Sie das benutzerdefinierte Dashboard als zentrale Anlaufstelle für die Inhaltsanalyse nutzen können.
Nachfolgend finden Sie eine Liste aller Standard-Berichtsblöcke, die Sie in ein benutzerdefiniertes Dashboard aufnehmen können, um die Blog-Performance aus den folgenden Blickwinkeln zu überwachen:
- Blogseiten als Einstiegspunkte für Internetnutzer.
- Die Fähigkeit von Blogs, zur Erkundung der gesamten Webseite anzuregen.
- Digitaler Kanal oder Quelle des Blog-Traffics.
- Andere von Blog-Besuchern besuchte Seiten.
- Dauer der Verweildauer der Besucher auf der Seite.
- Verweisende Seiten, die den meisten Blog-Traffic anziehen.
- Gerät, Standort und andere Merkmale der Blog-Besucher.
Erforderliche Berichtsblöcke zur Erstellung von Beispiel-Dashboard #1.
| Erforderliche Berichtsblöcke | Benutzerdefinierter Berichtsblockname | Aktivierter Filter |
|---|---|---|
| Standard Einstiegsseiten Berichtsblock | Blog Rankings als Einstiegsseite | Seiten-URL [Enthält] /blog |
| Standard Absprungrate gesamt Berichtsblock | Gesamtabsprungrate für Blogs | Seiten-URL [Enthält] /blog |
| Standard Gesamter Webseite-Traffic nach Traffic-Kanal Berichtsblock | Gesamter Blog-Traffic nach Besuchskanal | Seiten-URL [Enthält] /blog |
| Standardwert Historische Entwicklung nach Traffic-Kanal Berichtsblock | Historische Blog-Entwicklung nach Traffic-Kanal | Seiten-URL [Enthält] /blog |
| Standard Durchschnittlich besuchte Seiten pro Sitzung Berichtsblock | Durchschnittlich besuchte Seiten pro Sitzung Gesamtbericht Block | Seiten-URL [Enthält] /blog |
| Standard Durchschnittliche Sitzungsdauer Berichtsblock | Durchschnittliche Sitzungsdauer für Blog Landing Pages | Seiten-URL [Enthält] /blog |
| Standard Referrers Berichtsblock | Blog Referrer Rankings | Seiten-URL [Enthält] /blog |
| Standard Übersicht der letzten Besucher Berichtsblock | Übersicht der letzten Blog-Besucher | Seiten-URL [Enthält] /blog |
| Standard Alle Seiten der Webseite Berichtsblock | Alle Blog-Seiten der Webseite | Seiten-URL [Enthält] /blog |
| Erforderliche Berichtsblöcke | Angepasster Berichtsblockname | Aktivierter Filter |
|---|---|---|
| Standardberichtblock Gesamter Webseiten-Verkehr nach Traffi-Kanal | Newsletter-Traffic im Dezember nach Traffic-Kanal | Seiten-URL [Enthält] /website-intelligence-news-roundup-december-2023 |
| Standard Historische Entwicklung nach Traffic-Kanal Berichtsblock | Newsletter-Entwicklung nach Traffic-Kanal | Seiten-URL [Enthält] /website-intelligence-news |
| Standard Durchschnittlich besuchte Seiten pro Sitzung Berichtsblock | Newsletter Besucher: Durchschnittlich besuchte Seiten pro Sitzung insgesamt | Seiten-URL [Enthält] /website-intelligence-news-roundup-december-2023 |
| Standard Durchschnittliche Sitzungsdauer Berichtsblock | Dezember News Roundup: Durchschnittliche Sitzungsdauer | Seiten-URL [Enthält] /website-intelligence-news-roundup-december-2023 |
| Standard Absprungrate Berichtsblock | Dezember News Roundup: Absprungrate | Seiten-URL [Enthält] /website-intelligence-news-roundup-december-2023 |
| Standard Einstiegsseiten Berichtsblock | Dezember News Roundup: Leistung als Landing Page | Seiten-URL [Enthält] /website-intelligence-news-roundup-december-2023 |
| Standard Verweise Berichtsblock | Dezember News Roundup: Daten zu verweisenden Webseiten | Seiten-URL [Enthält] /website-intelligence-news-roundup-december-2023 |
| Standard-Berichtsblock "Alle Seiten einer Webseite" | Dezember-News-Roundup: Webseitenanalyse | Seiten-URL [Enthält] /website-intelligence-news-roundup-december-2023 |
→ Technische Leistungsanalyse.
Benutzerdefinierte Dashboards: Beispiel Dashboard #3.
Internetnutzer besuchen eine Webseite über viele verschiedene technologische Umgebungen, und es ist wichtig, dafür zu sorgen, dass sie alle gut bedient werden. Dies trägt zu einem guten Nutzererlebnis bei und hat offensichtliche Auswirkungen auf den technischen SEO-Wert eines Online-Unternehmens. Zur technischen Leistungsanalyse gehört auch die Identifizierung von Fehlern, Störungen, defekten Links, langsamen Ladegeschwindigkeiten und anderen Funktionsproblemen, die die Leistung einschränken und zu weiteren Frustrationen bei den Nutzern führen.
Obwohl Geräte die entsprechenden Berichtsblöcke enthält, kann es nützlich sein, ein benutzerdefiniertes Dashboard zu erstellen, um diese Arbeit zu unterstützen. Dies gilt insbesondere deshalb, weil Berichtsblöcke mit voreingestellten Filtern enthalten sein können, mit denen sich das Dashboard bzw. die Dashboards leicht auf bestimmte Aufgaben ausrichten und die Effektivität der Arbeit im Laufe der Zeit schnell bewerten lassen. Nachfolgend finden Sie eine Liste der Berichtsblöcke, die Sie zur Steuerung der technischen Webseiten-Entwicklung nutzen können:
- Standard Durchschnittliche Sitzungsdauer Berichtsblock: Verwenden Sie diesen Berichtsblock, um Webseiten zu identifizieren, deren Sitzungsdauer weit unter dem Durchschnitt ähnlicher Webseiten liegt. Dies ist ein Indikator für eine niedrige Ladegeschwindigkeit der Seite oder ein anderes mögliches technisches Problem.
- Standard-Browser-Nutzung Berichtsblock: Verwenden Sie diesen Berichtsblock, um bestimmte Browsertypen zu identifizieren, die von den Besuchern nicht häufig verwendet werden. Dies könnte ein Indikator dafür sein, dass die Webseite technische Probleme aufweist, die bei Internetnutzern, die mit diesen Browsern auf das Web zugreifen, zu Funktionsproblemen führen.
- Standard Übersicht Nutzung von Geräten Berichtsblock: Verwenden Sie diesen Berichtsblock, um Nutzungsmuster für verschiedene Gerätetypen zu identifizieren, die geringer sind als erwartet. Dies könnte ein Indikator dafür sein, dass bei Nutzern von Tabellen oder mobilen Geräten Probleme mit der Webseiten-Leistung auftreten.
- Standard Meistgenutzte Geräte Berichtsblock: Verwenden Sie diesen Berichtsblock, um zu entscheiden, welche Gerätetypen priorisiert werden sollen, insbesondere in Bezug auf Smartphones und Desktops-PCs.